What is web application
A web application, or web apps, is a computer program with specific functions using a web browser. Many websites contain web apps. A contact form on a website is an easy example.
A client-server program is a web application. The term “client” refers to the program that is used to run the application by the individual. It is a component of the client-server environment, in which many computers share data. In the case of a database, for example, the client is the program that allows the user to enter data. The application that stores the information is known as the server.
7 examples of web applications from top brands
Here are some of the top web applications examples to learn from.
1. Google Office
Google Office is a free online processor with many office tools such as Google Docs, Google Sheets, Google Slides, Google Forms, and Google Keep. One of the key benefits of Google Office is that you can monitor your content and collaborate with others in your web browser.

It will allow you to:
- Write documents, create spreadsheets, design presentation slides, make surveys, manage photos, store documents across teams and business
- Offline viewing, creating and editing files.
- Make documents and distribute links to multiple users.
- Update real-time
- Allow multiple access and work on the same file simultaneously
- Easy access through a web browser
- Cost-effective tool for small business
2. Microsoft Office 365
We are very familiar with the desktop tools of Word, Excel, and PowerPoint. This software, made by Microsoft, was used offline and could only be accessed on a computer.
After the birth of Google Office, Microsoft decided to launch its Office Suite as a competitor to another web market app. The most used function of Office 365 is providing users with a cloud space to create and edit documents through a web browser. They work the same as Google Office, except it’s not free and has better data security. It can also automatically sync your file across connected devices to avoid losing data unexpectedly. Thus, Microsoft 365 is chosen by many enterprises and companies due to its close interaction and highly secure.
3. Amazon
One of the world’s most well-known and biggest online retailers, Amazon first focused on selling books and stationery goods. It then expanded to sell other segments of goods and services like accessories, electronic devices, and e-books like Kindle for digital readers. Today, it’s the largest online marketplace ever known. Amazon Web Services is a comprehensive computing platform to provide users with an on-demand scalable section. Amazon aims to give a smooth process for users to access its products directly and quickly move along with most of their features without any interruption. This is one of top web applications examples for retail and ecommerce business to learn form
4. Canva
This is the most used web app for visual creators. With Canva, you can effortlessly create graphics like images, logos, videos, presentations, and posters. It is widely used by professionals and amateurs thanks to the friendly interface. Unlike Paint, the typical application installed in every Microsoft device system, Canva keeps your work updated in real time by syncing all sign-in devices. Different users can access Canva through a web browser to work together.

5. Netflix
Netflix is a global video-on-demand and paid DVD rental service based in the United States. They first provided DVDs and Blu-ray discs but have switched to a subscription-based web application to satisfy users’ personalized content. The company began offering a paid subscription service in 1999 until now. A created account serves not only a customer but a more specific group, like a family and friend’s package.
6. Zoom
Zoom is a cloud-based audio and video communication program. Today, the application is compatible with most computer and phone platforms. Members can share content on their phone screens or share photos, charts, web pages, and document files while participating in the online meeting without regard for geographical distance.
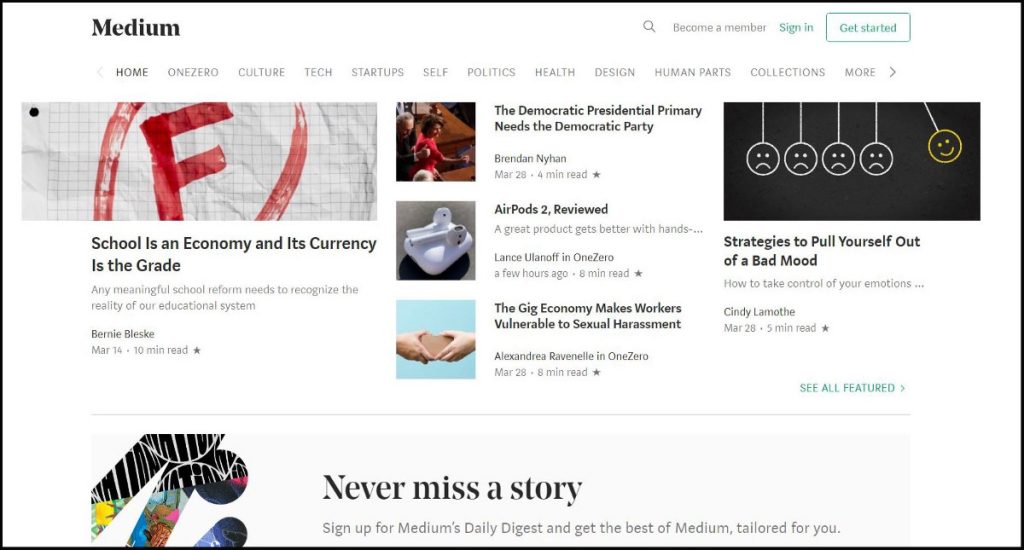
7. Medium
Medium, launched in August 2012, is one of the most effective online content publishing tools for journalists, writers, and readers. Medium’s initial goal is to revolutionize the blogging platform by providing small pieces of stories that would engage all types of readers. By providing effective mobile web app solutions, Medium successfully bridges the gap between content creators and readers.

How the Medium Web App improved user experience:
- Medium’s web app is mobile-friendly.
- It works well even with a shaky internet connection.
- Use Medium’s ‘import a story’ option to import blog content easily.
Clevver – a virtual office service allowing businesses to form physical presence in any market- has altered their outdated and sluggish website into a high-performing web application with Synodus using PHP and MySQL.
Clients of Clevver can now use the web application to check on their global business, performance transactions, and many more! This alternative has helped Clevver increase web traffic, improve user experience, and build stronger customer relationships.
Top 5 progressive web applications examples
Performance is the goal of any online business. With advanced technology, websites across industries are implementing a new tech called Progressive Web Apps (PWAs) to enhance visual efficiency.
PWA focuses mainly on user experiences through its convenience, easy to use, fast-load and offline ability.
1. Starbucks
A famous coffee brand aims not just at its high-quality product but also provides various purchasing methods to its online customers. Starbucks created a web based PWA of their ordering system that provides a similar experience to their native app. Starbucks PWA, in other words, allows customers to browse the menu, add items to their carts and customize their orders without constant internet access. They can also view the price of specific locations and then place their orders once they’re online.
Most PWA is available without a network connection, which is ideal for on-the-go customers who may go in and out of connectivity and emerging markets such as rural communities where connectivity is less reliable. Starbucks has already seen significant results since launching the new PWA. They have doubled the number of web users who place orders daily, with desktop users ordering at roughly the same rate as mobile users.
2. BMW
As a pioneering brand in the automobile industry, BMW demonstrates that they are not afraid of new technologies, whether with their cars or their website. To enhance the customer experience, the brand sought to provide high-quality, engaging content that reflected its values.
The new BMW PWA ‘wow’ its users with a superior experience. High-resolution images and videos are the most noticeable things. And the web can still load 4X times faster than the old site with all these features. BMW revealed that homepage clicks to a BMW sales site increased fourfold; mobile users increased by 50%, and site visits increased by 49% compared to the old site.
3. Uber
As the company expanded into new markets, its Uber web was rebuilt from the ground up as a PWA to provide a booking experience comparable to the native mobile app. The Uber PWA makes car booking possible on low speed 2G networks. The PWA is great for low-end devices that may not work on the native app, as it is built around the concept of an app-like experience accessible on all modern browsers.
Uber has enabled ride requests regardless of location, network speed, or device by delivering the native experience in a super-lightweight web app. The small size of the core app (50kB) allows it to load in 3 seconds on 2G networks.
4. Pinterest
Pinterest built its new mobile web experience as a PWA from the ground up with an eye toward international expansion. Due to poor mobile performance, the social network discovered that only 1% of mobile users convert into sign-ups, logins, or app installs.
Realizing there was a huge opportunity to improve conversion, they rebuilt the mobile web using PWA technology, which resulted in many positive outcomes with customers’ time spent, revenue, and core engagement correlation. Pinterest is also one of the earliest web applications examples.
5. Spotify
This well-known music player now supports PWA. Because of a disagreement between Spotify and Apple, Spotify saw it as an excellent time to develop a PWA app version. The PWA version is significantly faster than the native-app counterpart, with its unique and adaptive UI. The features also customize the background as the user surfs through the app. Users are prompted to add Spotify PWA to their home screen, as with many other PWAs, making Spotify PWA more accessible and comparable to its different versions.
Pros and cons of using web application
There are some advantages and disadvantages to developing a web app. Your decision will be influenced by your users’ needs and expectations and the functionality you intend to include in your app.

Benefits of web apps
- Market integration: Web apps are available quickly after development because they are typically faster to build than mobile apps and do not require approval by app stores and marketplaces.
- Cost-optimized development: Because web apps can be built in a single version to support all operating systems, they require less development time than mobile apps.
- Accessibility: Since web apps are accessed via a browser, they can run on any device without limitation.
- Maintenance and customization: It can be flexible and adjusted in one touch; all updates will be synced in real-time across platforms and devices
- Search Engine Discovery: Web apps appear in Google and other search engines, making them effortlessly to find.
- Interoperability: Web apps are more interoperable than isolated desktop systems and applications, allowing for greater market agility.
Web app disadvantages
- No Offline Access: Because web apps rely on the internet, they are unavailable when users do not have cell or Wi-Fi access to continue their work.
- Stability: Web browser variations can sometimes make running web apps difficult, even if you do it online.
- Mobile Device Access Restriction Functionality: Web apps have limited access to native mobile device features such as location services and the camera. You will have to give it permission in settings to gain advanced features.
- Reduced User Awareness: Most people are accustomed to searching for apps on the App Store or Google Play. Because web apps are not listed in marketplaces, users may be unaware of them.
Wrapping Up
With many web applications examples from top brands, we can see how prospective it is to develop a web app to connect and scale your users. They are less expensive and easier to develop than mobile apps, making them an appealing option for a specific group of people and certain situations.
More related posts from Web Development blog you shouldn’t skip:
- 15 Best Database for Web Applications and Development in 2025
- Unlock success: 10 essential steps in the web development process
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.