What are web development tools?
Web development tools are software and applications that allow web developers to troubleshoot and check the code and interface of the app or website they are building.
Front-end vs Back-end
It’s also essential to distinguish between front-end and back-end website development when considering tools.
The job of a front-end developer revolves around the aesthetic parts of an app or website that the user sees. While front-end development is concerned with rendering on the client side, back-end development is concerned with rendering on the server side. This means back-end developers handle how the web will process data in the back and respond with information and action while connecting to other resources such as databases, file servers, cloud services, and others.
What to look for when choosing web development tools?
With so much software on the market, how can you know which one to use? Or which one will you need? Each tool has its main features and strength. The key is to look thoroughly before reaching the final decision. However, there are some standard criteria that every tool should meet to be a suited for web development:

- Complexity & Scalability: Before purchasing a web development tool, ensure that it fulfills your genuine demands and skills. It should be able to scale and adapt to changes, especially when your business continues to grow.
- Budget: Make sure it’s cost-effective for you. More advanced features mean more money, but not all advanced “things” are necessary or needed. Also, consider its cost structure since some web developer tools are free, while others require a monthly or annual membership. It is critical to inquire about what is included in the development cost.
- Security: To secure your web from cyber assaults, your web development tool should include security solutions such as cross-site scripting (XSS) management, Web Application Firewalls (WAF), and security audits.
- Languages for programming: Choose web development tools that work with your programming language.
- Platform assistance: Examine if the web development tool will give enough aid and support in the event of software problems.
Most used features for web development tools
- HTML and DOM viewer and editor: The built-in web development tools often include an HTML (Hyper Text Markup Language), DOM (Document Object Model) reader, and editor. So that software may alter the document’s structure, appearance, and content, it serves as a representation of the page.
- Website assets, resources, and network data: Web pages frequently load and need the inclusion of extra information such as photos, scripts, fonts, and other external files. Web development tools also enable developers to view the resources loaded and accessible on the web page in a tree-structure listing.
- JavaScript debugging: Web development software often features a panel to debug scripts by adding watch expressions and breakpoints, seeing the call stack, and pausing, stepping over, stepping into, and stepping out of the functions.
- Task runners: They are the unsung heroes that power most online and mobile apps. Task runners provide value by automating daily development tasks like concatenating files, starting up development servers, and generating code.
- Preprocessors for CSS: They automate tedious processes, including eliminating coding mistakes, creating reusable code snippets, and ensuring code compatibility.
- Version control systems (VCS): Version control systems are a kind of software that aids in the tracking of changes made to files by keeping track of changes made in the code.
- API testing tools: They allow for early testing of an app’s fundamental functionality before its release.
Top 25 web development software & tools
This list is the summaries from thousand of comments on reviews websites, user community and my own experiences of using some of these tools.
The criteria I used for this list includes: features, performance, is their pricing accordance with the capabilities, popularity, market value and rate score from G2.
1. GitHub
GitHub is an open-source, cloud-based Git repository hosting service with a graphical user interface for backend development. When you use this service to roll out your project, you can view any modifications you’ve made and even refer to your initial condition.
It might be a great way to increase your network and enhance your brand as a web developer. It also includes adaptable project management solutions to assist firms in adapting to any team, project, or process. GitHub is also the most famous web development platform right now.
Pricing
- Basic: Free
- Team: $44/ year
- Enterprise: $231/ year
G2 Rate: 4.7/5 ⭐
Main Features
- Automation: You can use GitHub to automate operations like CI/CD, testing, project management, and onboarding
- Integration possibilities: Extend the functionality of GitHub using a variety of third-party web applications available on the GitHub Marketplace. Many integrations, such as Zenhub, Azure Pipelines, and Stale, are available only to GitHub members.
- Code review and pull requests: You can assign up to ten individuals to work on a single issue or pull request on GitHub. This makes it easier to monitor the development of a project.
- Codespaces: Includes a text editor, issue tracking tools, and Git commands, as well as everything you need to start a repository. It may be accessed using Visual Studio Code or other browser-based editors
- Support for mobile devices: Users may manage their projects on the move using GitHub’s mobile app, which is available for iOS and Android.
- Extensive security features include a code-scanning tool for detecting security problems and a security audit record for tracking team members’ activities. GitHub is also SOC 1 and SOC 2 certified.
- Tools for managing users: Set multiple degrees of access and permissions for different contributors to your account and resources.
- Copilot on GitHub: This AI-powered tool proposes code completions and functions based on your coding style. It also auto-fills repetitious code and allows you to run unit tests on your projects.
Cons
- Command-line experience: To utilize GitHub effectively, prior command-line familiarity is required.
2. Sublime Text
Sublime Text is the most fantastic choice for novices who have just recently begun learning to code. It’s a text editor that can handle code, markup, and prose.
Sublime Text is regarded as one of the most outstanding text editors for front-end due to its extensive keyboard shortcuts. Developers, for example, may enable simultaneous editing to control several cursors and change many lines of code simultaneously.
Pricing
- Personal use: $99/ year
- Business: $65/ year
G2 Rate: 4.5/5 ⭐
Main Features
- Multiple selections: Users may find multiple code lines changed, renamed, and manipulated.
- Allows users to move between files and functions fast.
- Minimap: Users may see the density and form of the code. This is useful for modifying long lines of code.
- Cross-platform compatibility: Its single software license is compatible with any machine and operating system.
- Support for the JavaScript ecosystem: Typescript, JSX, and TSX make it simple to use Sublime Text’s innovative syntax-based capabilities.
- Python API allows users to install additional plugins to enhance the capabilities of Sublime Text.
Cons
- Payment pop-ups: Users need help to prevent the constant pop-up prompting them to buy or upgrade their licenses.
- Inadequate indexing capability: Users can only index files by slowing down the speed of the code editor.
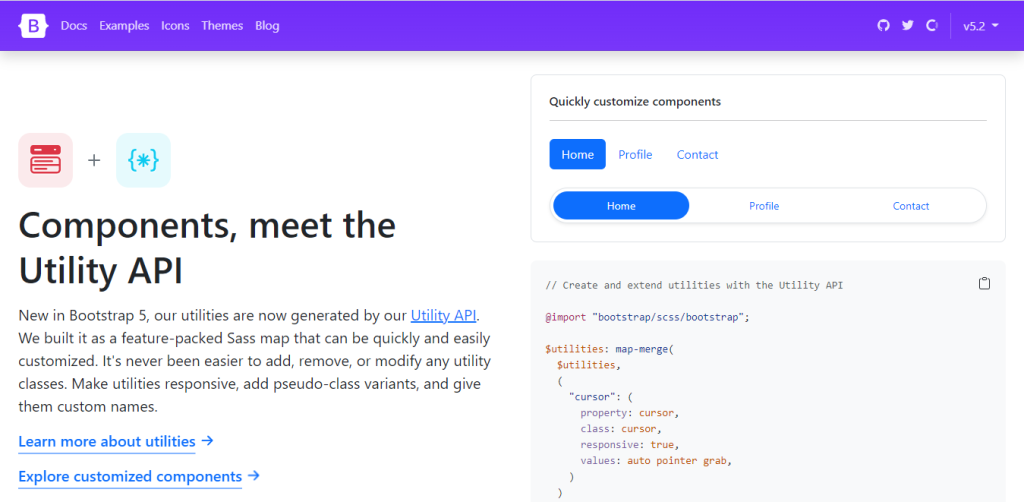
3. Bootstrap
You’ve probably heard of Bootstrap if you’re interested in front-end frameworks. Bootstrap has gained popularity because it streamlines the process of creating mobile-first, responsive websites.

It includes a variety of HTML, CSS, and JavaScript-based scripts for web design components and functionalities, saving web developers a significant amount of time from manually coding them. Anyone with a basic understanding of HTML, CSS, and JavaScript may easily traverse it. You may also learn Bootstrap by creating themes for well-known CMSs such as WordPress, which make Bootstrap to be one of the most easy to learn and use web development tools.
Pricing: Free
G2 Rate: 4.5/5 ⭐
Main features
- Excellent grid system: Bootstrap is based on 12-column grids, layouts, and responsive components. It merely takes a few tweaks to change between a fixed and responsive grid.
- JavaScript plugins: The several JavaScript plugins included in the bootstrap package make interactive components such as the drop-down menu.
- A lengthy list of components: Bootstrap covers whether you require drop-down menus, pagination, or alert boxes. Dropdowns, Button Groups, Navigation Bar, Breadcrumbs, Labels & Badges, Alerts, Progress Bar, and many more are pre-styled.
- Most HTML elements’ base styling: A website has several features, such as headlines, lists, tables, buttons, forms, etc. Typography Code, Tables, Forms, Buttons, Images, and Icons are the HTML components for which styles are offered.
- Excellent documentation: Not only does Bootstrap provide style for practically every element that a regular website or web application needs, but it also offers excellent documentation with examples and demos that make it much simpler for a novice.
Cons
- Its naming conventions may need to be clarified.
- It might be less sleek than you want.
- You could get too dependent on it.
4. Chrome Dev Tools
Chrome Developer Tools are a collection of web editing and debugging tools included with the Google Chrome browser. Developers may use it to inspect and edit the styles of web pages, troubleshoot JavaScript code, and improve website performance.
Chrome’s DevTools enable you to minimize loading speeds and update HTML or CSS in real time while watching a performance study of your site. These tools are also routinely updated.
Pricing: Free
G2 Rate: 4.4/5 ⭐
Main Features
- Security features are included: They validate the legitimacy of a web page by allowing visitors to check the site’s SSL certificate and TLS status.
- Local preferences: Save any modifications you’ve made to any web page on your local computer, and the data will be overwritten immediately.
- Utility for the console: This function is used for debugging JavaScript code. Users may also build live expressions and pin them to the console’s top to see their values in real-time.
- Lighthouse: A web page auditing tool that generates results based on speed, accessibility, advanced web applications (PWA), and SEO. This enables users to discover areas for improvement and take appropriate action.
- Web design features: With its Inspect Element tool, web designers may test alternative web page designs and layout tweaks. To take colors from any webpage element and swap between color modes, use its interactive Color Picker.
- Tools for profiling: Chrome Task Manager may be used to see a web page’s memory use. It is often used to detect memory leaks or bloat that might degrade a site’s performance.
- Mode of the device: Test the responsiveness of your website design, tweak device performance, and set network speed limits.
Cons
- The steep learning curve: Less experienced users will need time to explore and utilize the development tools offered.
- Code editing capabilities are limited: Web developers cannot directly create or alter source code.
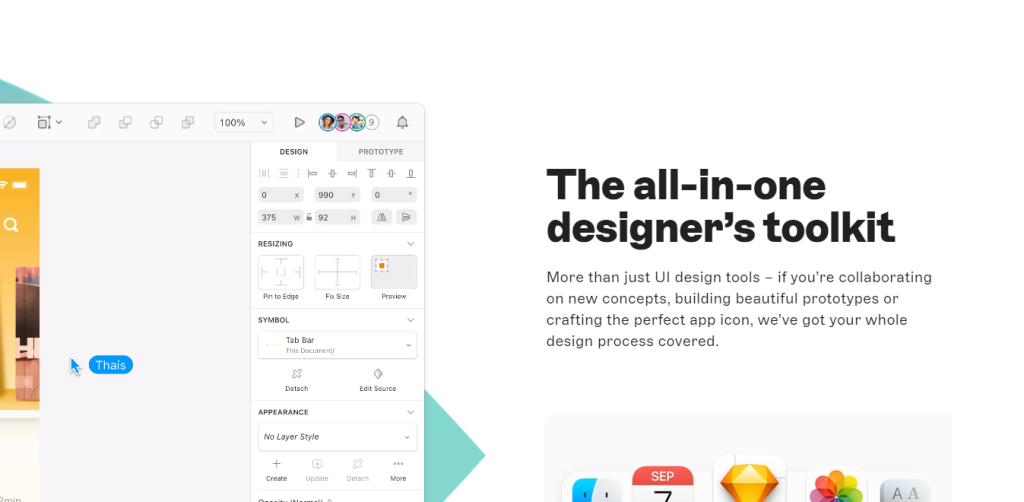
5. Sketch

Sketch is a great web development software for creating pixel-perfect visuals. This design program for macOS is popular among developers since it is simple to use and has a wide range of capabilities. Whether you’re seeking vector editing capabilities, constraint scaling, or anything else, it has powerful vector-based design tools that simplify constructing various interfaces and prototypes.
Pricing:
- Standard: $9/ month or $99/ year
- Business (team of 25+): prices available upon request
G2 Rate: 4.5/5 ⭐
Main Features
- Colors in your document are automatically detected and arranged depending on how often they are used. The color tool will save your palette for a single copy or globally. To have greater control over your colors, switch from RGB to HSB.Gradients work well as backdrops, buttons, and icons.
- For broad backgrounds, use radial gradients; for circular backgrounds, use angular gradients.
- The scale tool scales all properties, including the border, radius, shadow/inner shadow, and size.
- Pixel fitting allows you to keep crisp pixels while aligning or resizing objects.
- Create reusable components (symbols) to be shared across artboards; changing one will update all of them (if another team member updates a symbol, you can approve the update or detach it from your library). If you have a collection of icons and logos in Photoshop or Illustrator, you may transfer them to Sketch.
- Background blur may be customized; all levels underneath the one chosen will automatically blur.
- Text Styles allows you to reuse your favorite font style across levels (set a global style)
Cons
- There are no prototyping features: Sketch enables users to create simply a rudimentary prototype. They will need to locate extra tools in its plugin library to construct prototypes with complicated animations and functionality.
- Only available for macOS: The fact that this web design tool only supports macOS hinders cross-platform cooperation.
6. Marvel
Marvel is one of the most outstanding wireframing programs for designing fast and effortlessly. This web-based collaborative design platform includes powerful prototyping and user testing tools. Marvel’s user-friendly interface allows web developers and designers of all abilities to quickly produce high-quality mockups and design specs. This web development tools can save plenty of time and effort for the process.
Pricing
- Free plan
- Pro: $12/month
- Team: $42/month
- Enterprise: available upon request
G2 Rates: 4.4/5 ⭐
Main Features
- Developer transfer: This program automatically produces CSS, Swift, and Android XML code for items and puts it as a shared URL.
- User Evaluation: Collect input from your stakeholders and target audience by filming their screen, audio, and video interactions with your prototype.
- Integrations: If you want to extend Marvel’s design capabilities, the platform enables interfaces with prominent social networking applications such as YouTube and project management and productivity programs like Dropbox, Microsoft Teams.
- Templates are editable: Choose from hundreds of drag-and-drop templates to develop wireframes for standard device kinds.
Cons
- No offline version: Because Marvel is a web-based program, it cannot be used without an internet connection.
- No animation features: Some users have voiced reservations about Marvel’s limited animation capabilities, which limit their capacity to make dynamic prototypes.
7. SASS
One of the most prominent CSS framework preprocessors is Syntactically Awesome Style Sheets (Saas). Sass helps you improve your workflow’s effectiveness and efficiency by allowing you to modify colors, fonts, and other users interface aspects. Furthermore, Sass allows for simple design sharing inside and between projects, providing seamless project management.
Pricing: Free
G2 Rate: 4.5/5 ⭐
Main Features
- Sass Nesting: If you’ve ever used HTML, you’ve probably noticed that it’s nested and has a proper visual hierarchy. However, this is different from CSS. Working with Sass allows you to nest CSS selectors that follow the same visual hierarchy as your HTML. Be cautious when using nesting because over-nesting can cause intricate maintenance complexities.
- Sass import: CSS has the @import directive, and Sass has the same. The @import directive allows you to import the contents of one file into another and split your CSS into smaller and more manageable chunks. The only exception is that another HTTP request is generated every time you use @import.
- @extend in Sass: The @extend feature allows classes to share a set of properties with one another. When there is complex CSS with many classes combined, the likelihood of duplication is high. The @extend feature will make your code smaller and allow you to rewrite it more easily.
Cons
The disadvantage of SASS is that generated code must first be compiled. This is an additional step in the development process. As a result, the process takes a little longer.
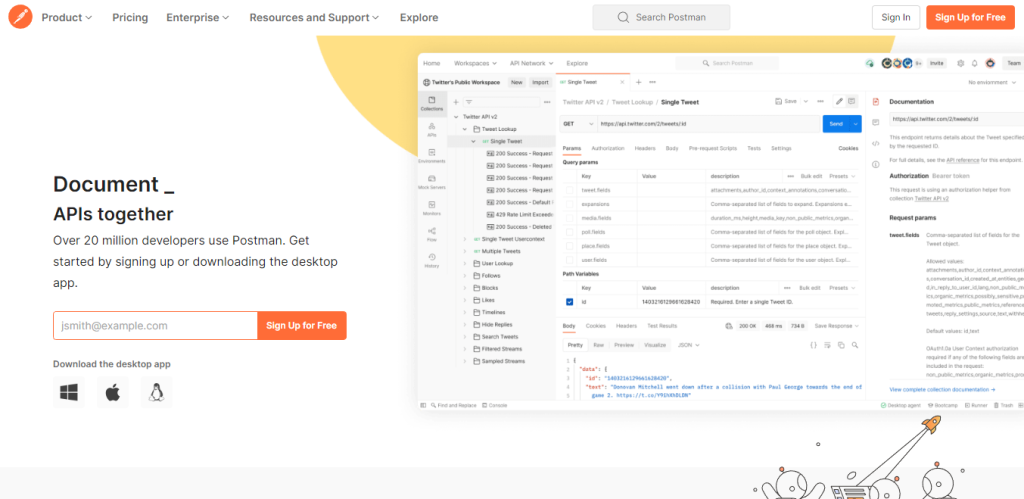
8. Postman
Postman, which began as a Google Chrome plugin, has evolved into one of the most popular application programming interfaces (API) testing tools. It has various built-in functions for API monitoring, debugging, and performing queries. There are also shared workplaces available for improved cooperation.

Pricing
- Free plan
- Basic: $12/ month
- Professional: $29/ month
- Enterprise: $99/ month
G2 Rate: 4.6/5 ⭐
Main Features
- API: The Postman API enables you to access data saved in your Postman account programmatically. Perform the standard CRUD operations on your collections, environments, mocks, and other objects.
- Postman Echo is known as a sanity checker and learning tool. It enables you to run REST client tests and execute sample API requests. The API “echos” back what you supplied it, as the name implies, which is a handy method to examine what you’re sending to a server without having to study backend logs.
- Visualizer: Postman includes a configurable tool for graphically representing request answers. We can directly add visualization for the response content into Postman using HTML, CSS, and JavaScript. Use the Visualizer to display your answer data in ways that make sense.
- Collaborate: Working together has never been simpler with features like commenting, forking, branching, pull requests, tagging, and more.
Cons
It’s not a good choice for code management since it doesn’t allow users to reuse code.
9. Angular
Angular is a front-end web application framework that creates various programs, including single-page apps (SPAs), progressive web apps (PWAs), and substantial business apps. It’s one of the most effective and commonly use web development tools.
Google is responsible for this well-known JavaScript framework. After only one usage of the cross-platform solution, you’ll see how its adaptability enables the installation of numerous unique capabilities and enhancements.
Web designers may swiftly create dynamic web apps using their extensive UI components. It also offers a two-way data binding mechanism that allows users to edit the application’s data via the user interface.
Pricing: Free
G2 Rate: 4.5/5 ⭐
Main Features
- Angular’s most powerful feature is its two-way data-binding framework. The View layer perfectly replicates the Model layer and is always in sync.
- Framework with Less Code: You do not need to create more code to connect the MVC levels. You also don’t need any unique code to see it manually. Furthermore, the directives are separated from the app code.
- CLI (Command Line Interface): The Angular CLI adheres to industry best practices for front-end development, including unique built-in capabilities such as SCSS support and routing. Furthermore, the standard Angular CLI, such as ng-new or ng-add, allows developers to find ready-made features quickly.
Cons
- Performance and Price: Since the two-way data binding, angular dom-manipulation can result in a performance tradeoff and will use a significant amount of computational resources.
- It is coupled with JavaScript and Typescript. This may be an issue if JavaScript is not included with the operating system. In some instances, end-users must install it to construct angular applications and execute them.
- Many alternative frameworks are much more lightweight, such as ReactJS (supported by Facebook) and Vue (Alibaba). Angular is a bulky framework.
10. Grunt
Grunt is a JavaScript Task Runner that may be used to automate tasks. It will handle most repetitious tasks, such as minification, compilation, unit testing, etc. It allows users to increase project efficiency by shortening development time.
To maintain uniformity and readability, web developers may utilize Grunt to establish coding style guidelines across their project’s code base.
Pricing: Free
G2 Rate: 4.3/5 ⭐
Main Features
- Highly adaptable: It allows developers to create, extend, and modify custom tasks to meet their unique needs. Each task has its own set of settings that can be changed.
- Integration with npm: On npm, users can easily add and publish their Grunt plugins.
- Essential javascript utilities: Gain access to a library of predefined plugins for performing JavaScript tasks on static content.
Cons
- Problems with compatibility: There is little compatibility with previous versions.
- Updates to plugins are being delayed, including npm packages.
11. Docker
Docker is a free and open-source application containerization technology. Developers may swiftly deploy and scale apps across many environments using Docker containers.
It’s a straightforward operation on the front end: click a button to receive a virtual sandboxed programming environment. In fact, everything that seems easy on the surface is complex underneath. Docker combines a user interface (UI), command-line interface (CLI), and API with a security provider to deliver you control over quick deployment.
Pricing
- Free plan
- Pro: $5/ month
- Team: $7/ month
- Business: $21/ month
G2 Rate: 4.6/5 ⭐
Main Features
- Swarm: It is a Docker container clustering and scheduling tool. Swarm’s front end is the Docker API, which allows us to manipulate it with various devices and manage a cluster of Docker hosts as if they were a single virtual host. It is a self-organizing collection of engines that allows for pluggable backends.
- Mesh Routing: Incoming requests for published ports on accessible nodes are sent to an active container. This feature establishes the connection even if no tasks are executed on the node.
- Security: It enables us to store secrets in the swarm and then pick which services have access to which secrets.
Cons
- Managing many containers can be complicated.
- Cross-platform compatibility: Docker does not provide cross-platform compatibility, which implies that if an application is built to run in a Docker container on Windows, it will not operate in a Docker container on Linux.
12. Kubernetes
Kubernetes (K8s) is an open-source container orchestration technology that can launch, scale, and manage contemporary online applications. It groups application containers into logical units to facilitate discovery and administration. The platform has capabilities that enable customers to deploy web apps and quickly migrate workloads reliably. It is continually delivering and monitoring updates to your application and its settings to avoid a catastrophic outage.
Pricing: Free
G2 Rate: 4.6/5 ⭐
Main Features
- Bin packing is done automatically: Automatically scales each container depending on defined metrics and available resources.
- Load balancing and service discovery: It defaults containers with their DNS names and IP addresses. It also allows for load balancing during traffic surges to maintain stability.
- Self-monitoring: Kubernetes performs health checks on your applications to identify and prevent potential problems.
- Storage management: It mounts your preferred storage system to reduce latency and improve user experience.
- Capabilities for self-healing: Improves application performance by monitoring and replacing unhealthy containers.
Cons
- Hiring Kubernetes experts can also be costly for small to medium-sized businesses. On platforms like Fiverr, only few professionals are listed.
- Even for experienced developers, learning Kubernetes is difficult. To use it effectively, you must have a basic understanding of container orchestration and cloud computing.
13. NGINX
NGINX is a free and open-source web server that may function as a load balancer, HTTP cache, and reserve proxy. Because it can manage many connections rapidly, this backend web development tool is excellent for creating resource-intensive websites. NGINX Plus and NGINX Open Source are used by over 110 million websites globally to securely and swiftly deliver their content, including LinkedIn, Netflix, and Pinterest.

Pricing: Free
G2 Rate: 4.6/5 ⭐
Main Features
- Security features are included: NGINX security settings include rate-limiting, which protects your server from DDoS assaults by restricting the number of requests made by users. It limits their access by allowing or rejecting access depending on their IP addresses.
- Memory use is minimal: NGINX uses less RAM since it processes requests asynchronously.
- Excellent resources: There is a wealth of information available on how to use NGINX, including eBooks, webinars, glossaries, and video tutorials.
Cons
- Unsuitable for maintaining dynamic sites: NGINX is excellent for providing static websites, but it requires third-party applications like FastCGI to provide dynamic content.
- Windows support is limited: NGINX has restricted capabilities while running on Windows since its central operating systems are Linux and Unix.
14. NPM
The Node Package Manager (npm) is a Microsoft-owned JavaScript-specific web development software that allows you to install language-specific packages on the fly.
Downloading installers has several uses. In most circumstances, utilizing package management from the command line is relatively straightforward. It also offers a quick method to download and install items from the internet.
Pricing
- Pro: $7/ month
- Team: $7/ month
G2 Rate: 4.6/5 ⭐
Main Features
- An extensive registry: Use npm’s publicly available database of JavaScript packages, which includes their software and information.
- CLI (command-line interface): The npm CLI enables users to install and manage package versions and dependencies.
- Features for security auditing It finds security issues in your project and creates a report.
- Collaboration: Its Team plan allows customers to manage team authorization and connect processes.
- Repository: npm is an open-source project repository that allows developers to share their source code with other users. Angular, jQuery, and React are among the packages accessible in the npm repository.
Cons
- Many developers observed that introducing dependencies slows down package installation, disturbing workflow.
- Individuals must actively maintain their dependency versions to avoid problems developing.
15. Laravel
It’s more accurate to call Laravel an ecosystem since it provides a plethora of tools for building applications. You can utilize Laravel’s Homestead, a Vagrant-based local development environment, even if you don’t use much of the framework itself. Laravel is a Docker-based PHP framework that interacts with a command line interface (CLI) called Sail. You’ll utilize sail up to create and operate containers, much to Vagrant.
Pricing: Free
Main Features
- ORM that works: Laravel includes an ORM with simple PHP Active Record implementation. An efficient ORM enables developers to query database tables using easy PHP syntax rather than writing SQL code.
- MVC Architecture Compatibility: MVC architecture is supported by Laravel. As with MVC, it allows for a speedier development process since one programmer may work on the view while another works on the controller to generate the business logic for the online application.
- System for Secure Migration: The Laravel framework can increase the database without requiring developers to put in much effort every time they make changes.
- Unit Testing: Laravel has a unique unit-testing system. The Laravel framework may perform several test cases to see if the changes harm the web project. Developers in Laravel may also create test cases in their code.
- Modularity and libraries: Laravel is quite popular since it includes several Object-oriented libraries and pre-installed libraries that are not included in other PHP frameworks. This framework is separated into modules that adhere to PHP standards, enabling developers to create responsive and modular applications.
Cons
- Some updates may cause issues: This isn’t only a Laravel issue; PHP frameworks also have problems with long-term support versions since upgrades might be complex. As a result, developers are recommended to exercise care while updating a mobile application/website.
- Frequently needs to deliver a comprehensive set of mobile apps: Full-page reloads in mobile applications might be slower than on web pages. In such circumstances, web developers often merely utilize the framework as a backend JSON API.
16. Ruby on rails
Ruby on Rails is a popular full-stack framework for swiftly developing dependable online applications. The web development tools may be used for server-side programming, such as database and file management. It may be used on the client side to render HTML and update web pages in real-time.
Pricing: Free
G2 Rate: 4.4/5 ⭐
Main Features
- Pre-installed libraries: RubyGems is free and open-source software. Install a gem to enhance the functionality of your web app.
- Front-end framework integration: It works with significant front-end frameworks such as Angular, React, and Vue.js.
- Data security: Default security protection against several forms of cyber assaults. This is particularly important when developing an eCommerce site that demands the security of sensitive information such as payment and customer data.
- It is supported by a large community
- Promotes web development quality standards and best practices such as DRY (Don’t Repeat Yourself) and CoC. (Convention over Configuration).
Cons
- Speed: It has a sluggish runtime performance, notably noticeable while working on big projects.
- Less adaptability: Ruby on Rails is inappropriate for creating a feature-rich application.
17. Visual Studio Code
Visual Studio Code is a portable front-end development software that can be used anywhere. It offers IntelliSense, Debugging, a built-in Git, and extensions to add other languages, themes, and debuggers, among other things. It is compatible with the Windows, Mac, and Linux operating systems.

Visual Studio Code will do smart completions based on variable types, function definitions, and imported modules in addition to syntax highlighting and auto complete.
Pricing: Free
G2 Rate: 4.7/5 ⭐
Main Features
- View in two parts: Allows you to work on two projects simultaneously.
- Assistance with the finest programming languages: This online development tool supports various programming languages, including C++, JavaScript, and Python.
- Integration with Git: Users may use Git commands such as commit, pull, and push. When updates are made to the Git repository, it also shows a color indication.
- A massive extension library: Its marketplace has a variety of themes and plugins.
- Customization of the user interface: The code editor in Visual Studio is customizable, enabling you to debug the code using breakpoints, call stacks, and an interactive interface.
- The Command Palette feature: Allows users to locate various commands and actions quickly. For example, entering Python will display all the language’s instructions.
Con
- Issues with plugin stability: Users have observed that VS Code often crashes while installing or running many plugins simultaneously.
- Resource-heavy: This web development tool consumes a significant amount of disk space.
18. Figma
Figma is a free, one-stop shop for all your design requirements, from user interface and user experience design to wireframing and diagramming.
There’s a good reason why everyone on the internet seems to be in love with Figma. It’s the kind of tool you’ll be seeking excuses to use. When we claim it’s the only design program you’ll ever need, we’re not exaggerating.
The drag-and-drop editor may be used to create interfaces and other user-facing components. Developers may also get code snippets to use in their projects. It streamlines the process, from inspiration to execution, and reduces changes across the board. You also receive a standardized set of tools to assist with font and color selection.
Pricing
- Free plan
- Professional: $12/ month
- Organization: $45/ month
G2 Rate: 4.7/5 ⭐
19. CodePen
Because it is simple and easy to use, CodePen should be on every list of the top web development tools for newbies. That is not to argue that seasoned professionals cannot profit from this well-known web-building tool.
This is a free online code editor for HTML, CSS, and JavaScript. It works for front-end projects, so if you’re working on anything client-facing, consider adding CodePen to your toolbox.
Pricing
- Free plan
- Annual Starter: $8/ month
- Annual Developer: $12/ month
- Annual Super: $26/ month
G2 Rate: 4.5/5 ⭐
20. jQuery
This JavaScript package was intended to make HTML DOM tree traversing and manipulation easier. It is also used for animation and event handling. It has a lot of features. JQuery offers an easy-to-use API that simplifies operations like Ajax and animation. This API is compatible with a wide range of browsers. It is compatible with Chrome, Edge, Firefox, Internet Explorer, Safari, Android, and iOS.
Pricing: Free
21. XAMPP
XAMPP is another web service stack popular among PHP developers, notably those who create WordPress solutions. The letter “X” in the name denotes the tool’s cross-platform character. It provides installers for Windows, macOS, and Linux computers. While there was once a distinction between the different web service stacks, ongoing upgrades and enhancements have leveled the playing field
Pricing: Free
G2 Rate: 4.8/5 ⭐
22. Django
Even though Python is marketed as a “beginning” or “learning” programming language, it is the foundation for numerous high-profile websites. Django is used by some of the most popular websites, including Instagram, Uber, Reddit, and Pinterest. This making it one of the most common-used web development tools among top brand.

Django is a Python framework for developing server-side web applications. It’s as simple as Python, with an incredibly legible format. Using it for anything from a side gig to a massive business project is safe and extensible.
Django simplifies the process of creating high-quality web applications. Django’s server-side processing speed is incredibly fast, and the file structure is lightweight, making it ideal for developers who want to construct sites and applications with less code.
Django’s purpose is to facilitate the rapid iteration of software development projects. They succeed in doing this by pushing for efficient layout and rapid growth.
Pricing: Free
G2 Rate: 4.5/5 ⭐
23. Foundation
Seeking to simplify the process of developing a website but unsure where to start? Foundation can provide an answer to your query. Foundation provides a variety of front-end frameworks that you can use to rapidly and effectively begin constructing your own website and email designs.
When it comes to creating content-centric websites, Foundation has you covered. The framework even includes pre-made HTML, CSS, and JavaScript templates to get you up and to run quickly. The Foundation for Emails plugin can also create HTML emails that look great across all devices.
Pricing: Free
24. Framer
Framer is among top fantastic web development tools for those familiar with programming since it allows for creating interactive, highly customizable prototypes. Web developers everywhere use it to create anything from applications to websites to design frameworks to cutting-edge video game user interfaces.
If you know how to code, you’ll love using Framer to build interactive, personalized prototypes that bring value and insight. It functions as both a design tool and a website builder, enabling users to rapidly post their work to their site after finishing it inside the design tools.
How is it different from other options such as Figma? The concept behind Framer is that you may create feasible ideas to implement in code. Simply put, it’s a conduit via which UX designers and developers can communicate and coordinate to create a shared environment conducive to fast experimentation.
Pricing
- Free site
- Basic site: $15/ month
- Pro site: $25/ month
G2 Rate: 4.3/5 ⭐
25. TypeScript
TypeScript, in a nutshell, adds static “type checking” to JavaScript. It is a “superset” of the language that also supports many additional JavaScript libraries. Overall, TypeScript is like JavaScript with a few additional capabilities, and both languages may be compiled concurrently. Many developers use TypeScript to decrease runtime errors.
Typescript is the top choice web development tools for many developers since it simplifies their work. It detects code and type problems and defects that are often overlooked. This minimizes troubleshooting time while saving you the hassle of manually tracking errors.
The only true disadvantage is that after you’ve tried TypeScript, you’ll find it difficult to go back to vanilla Java. You can choose between the two; any legitimate JavaScript code is also TypeScript, and TypeScript can be translated into Java.
Pricing: Free
G2 Rate: 4.6/5 ⭐
26. REST Assured
You’re probably acquainted with this tool if you’re a Java web developer. REST-assured is the tool of choice for most Java web developers. You can test and certify REST services, which is helpful in today’s API market, without being an HTTP expert by Rest Assured. It saves you time and energy by automating boilerplate code required to organize HTTP connections, transmit and receive requests, interpret results. There are additional Given/When/Then test notations to make tests more understandable.
Pricing: Free
Wrapping up
Time and money are limited, so it’s best to carefully choose the best-fitted web development tools and software for your web. With Synodus‘ detail review and guidance of top 25 most common tools among web developers, you can save time and effort into researching.
More related posts from Web Development blog you shouldn’t skip:
- Top 10 Web Development Tools For Android To Use On The Go
- 40+ Open Source Web Development Tools Every Dev Should Know
- Top 11 Best Mobile Web Development Tools To Use In 2026
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.