10 basic guidelines for seamless UI design process
- Visibility of system status: Systems should provide appropriate feedback in a reasonable amount of time. For example, the background color and font change when a user clicks on a button.
- Match the system to the real world: Use language that your target audience will understand. Create your user interface with real-world symbols and objects. Add a magnifying glass icon to a search bar, for example.
- User control and freedom: Allow users to undo or redo previous actions.
- Standards and consistency: Standardize every UI element to ensure consistency throughout your system.
- Error prevention: Reduce potential errors in your system and flag them when they occur so the user can resolve the issue as soon as possible.
- Recognition rather than recall: Reduce the amount of information a user must remember by providing assistance within the context in which the user is. Avoid giving them lengthy tutorials right away.
- Usefulness and adaptability: Allow users to customize or tailor their interface to their specific needs, so that frequent actions can be performed using shortcuts and touch gestures.
- Aesthetic and minimalist design: Keep your content and visual design as simple as possible. Unnecessary elements that get in the way should not distract or confuse the user.
- Assist users in recognizing, diagnosing, and recovering from errors: Highlight your error messages and use straightforward language to provide specific solutions to your users’ problems.
- Help and documentation: Make sure your documentation is easily accessible and understandable. Present the documentation in context, right when the user needs it, and make it actionable.
Step-by-step UI design workflow process
Step 1: Define your needs and goals
The UI design process begins with defining the problem that your team must solve and measuring the UI design workflow. Design teams will use design briefs to provide a general understanding of the design project.

Because their job comes after the user experience has been defined and developed, the design brief assists UI designers in understanding the context of their work. It also makes it easier to define responsibilities and deadlines, as well as discuss the project as a whole.
The project is described in detail, which includes:
- Background: What is the project’s motivation? What is the story? What exactly does it entail?
- Goals: What do you hope to gain from this project? How does it help the user? What is the benefit to the company?
- What metrics, KPIs, and OKRs are you using to define the success of the project?
- Who is the intended audience for this project?
- Structure of the team: Who is involved in this project? What are each member’s responsibilities
- Who are the parties involved?
- Scope: What is the team expected to do in order to complete the project?
- When is the deadline for this project?
Step 2: Looking for inspiration
Synodus advises you to look for inspiration early in the process so your team has a reference of what the future user interface might be. However, don’t copy, we are looking for inspiration.
Allow your team members to suggest as many samples and examples as possible. The goal of this exercise is to determine which direction each member prefers.
You can create an interface inventory after your team has gathered some ideas. An interface inventory is a directory containing all the UI elements you could use, such as files from a design tool like Figma or screenshots taken from various websites, including your competitors.
You should categorize each element in your UI design process into large groups, such as:
- Animations
- Structures of Color Information Architecture
- Input elements
- Components of data
- Typography
Some popular places to find web design inspiration: Dribbble, Behance, Pinterest, Land-Book, CSS Nectar, Admire the Web.
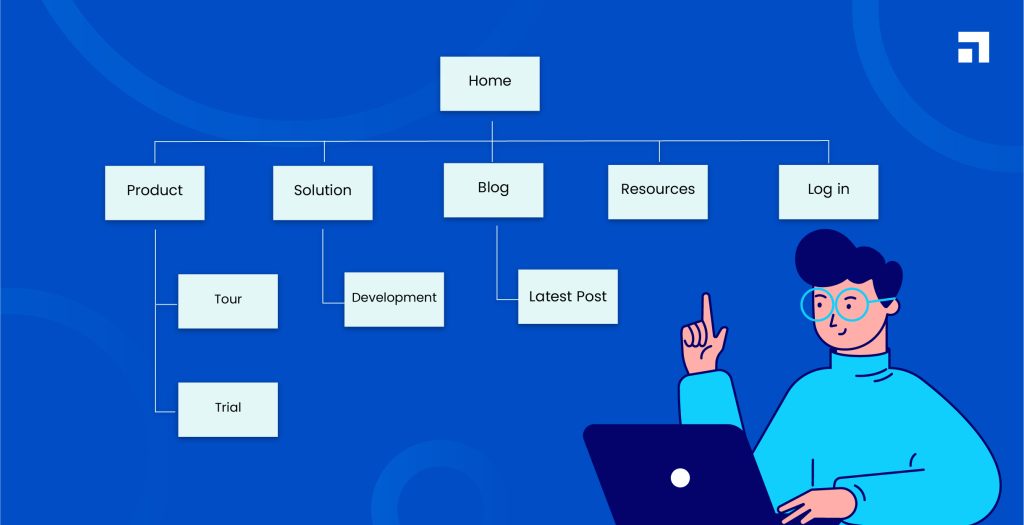
Step 3: Create sitemap
User interface isn’t just the look of your website. It should also be a construction that guides visitors to more information. Imagine clicking a website and don’t know what to do next, would you stay?

To do this, you need a sitemap. A sitemap will show the layers of your website, and it needs to be as detailed and visual as possible. From this, you can create a navigation bar or direct links on the interface that take your user to the following information.
Tools that help create a sitemap:
Step 4: Define your user flow
The sitemap shows that many pages can stay at the same layers. This is because users have different intents. One might go from the homepage to the products page, but another might go from the homepage to the company introduction pages and then the products page.

It would take a lot of work to 100% accurately guess your user flow. However, you still need to prepare. Using the user flow diagram, you create a map of different ways users get to the decision points. Understanding the user’s mental models and your system’s model, as well as orchestrating the pathways and responses that your interface will provide, are all important.
What’s on the menu:
- Wireframes
- Flow diagrams
- Arrows
- Conditionals
- The goal is to display navigation routes.
- To look for any missing states or information
- To visualize your user/customer journey’s entry, exit, and decision points
Tools to use in this phase of the UI design process:
Step 5: Time for sketches and wireframes
After the screens have been defined, your team can begin sketching potential screen layouts. The goal is to get a high-level idea of how the interface could meet the user’s needs.
Every design team member should brainstorm and discuss ideas to find the right combination that allows users to complete each task efficiently. You can begin working on your wireframes once you’ve sketched a few ideas for each screen. These are low-fidelity prototypes.

Step 6: Add other UI components
Unlike static website landing pages or marketing websites, dynamic user interfaces necessitate the consideration of states and conditionals. It also necessitates consistency, the application of good usability principles, and the determination of the best way to lay out, organize, and disclose information and actions. Thinking in terms of components, atomic elements, and database views can be extremely beneficial in UI design process.
What’s on the menu:
- User Interface Kits
- Symbols (buttons, badges) (buttons, badges)
- The element states (hover state, clicked state)
- Components (like tables, lists, cards, forms) (like tables, lists, cards, forms)
- Actual text Goal: Identify and address usability issues
- Investigate issues with accessibility and responsiveness
- Transform ideas into consistent elements that can be shared with engineers and discussed more efficiently and accurately across teams.
Tools to Consider:
Step 7: Develop high fidelity prototype
Finally, you can develop your high-fidelity prototypes, including every UI element you previously defined.
Although a high-fidelity prototype will look different from the final product, the goal is to present a user flow that can be discussed and tested.
The primary distinction between your high-fidelity prototype and a wireframe is that the former is interactive, with elements such as page scrolling, accordions, checkboxes, etc. It also includes copy, graphical elements, and user flow that you can use once your project goes into production.

Because high-fidelity prototypes resemble the finished product, you can use them in user testing sessions to gather feedback before investing additional resources in marketing and development. Although UX designers oversee deploying this task, UI designers can help by responding quickly to user feedback and creating new iterations of the prototype until they have a final version.
Some free wireframe tools:
Step 8: Test your UI design
The functionality of UI components is complex. Therefore, you need to know how to test UI design. It requires attention to detail, sound judgment, and clearly defined scopes. A tester, for example, should have a checklist to ensure that all aspects of the front-end interface are tested, such as fonts, color schemes, hyperlinks, UI components, alignment, content, and expected UI behavior.
- All UI elements’ positioning, length, size, alignment, and width
- Fill in the blanks with numbers, texts, special and invalid characters
- Execution of software functionality
- Errors in data type
- Elements of navigation
- Scrolling the table
- Bars of progress
- Logging of errors
- Menu items and shortcuts
- Buttons for taking action
Tools to test your UI design: Invision, Marvelapp or A/B Testing by launching it.
Step 9: Complete your design system
A design system is a collection of UI elements that have been used and will be used in the future. It is like a library of reusable components that provide a team with clarity and consistency throughout the UI design process. A design system also gives developers more precise input on what they should code.

There are four components in your design system.
- Color: Choose 1-3 primary colors. You can also create a range of tints around the chosen to give your design more options.
- Typography: Most design systems have 2 fonts, one for headings, and one for body. Keep it simple, using too many fonts will confuse your user.
- Sizing and spacing: Determine what size will look best on your pages and stick close to it. Remember that headings 1 and 2 or 3 should be different sizes. At the same time, consider what it will look like on mobile devices.
- Imagery: This part is usually forgotten. Set guidelines for icons, picture choices and illustrations to avoid using too many different types.
Step 10: Move to web development stage
After finishing your UI Design process, continue with the front-end and back-end web development. These are the final steps to finalize your web development process.
The UX design process usually happens in between the UI. Which means the UX and UI designers must work together. Sometimes, it can be the same person.
Wrapping up
Although presented the standard steps, you should be aware that the already mentioned UI design process isn’t necessarily so; some of these steps may adjust as the design changes after rounds of testing and requires iterating between each step to suit your product, target customers, and working field. Yet, remember to point out the UI design workflow with your teams and clients, this will help avoid bad UI design.
More related posts from Web Development blog you shouldn’t skip:
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.




