What is MERN stack in web development?
The MERN development stack comprises a MongoDB database, Express for the back-end framework, ReactJS for the front-end framework, and NodeJS as a JavaScript web server. It is one of several MEAN stack (MongoDB, Express, Angular, Node) variants in which ReactJS replaces the traditional Angular.js.
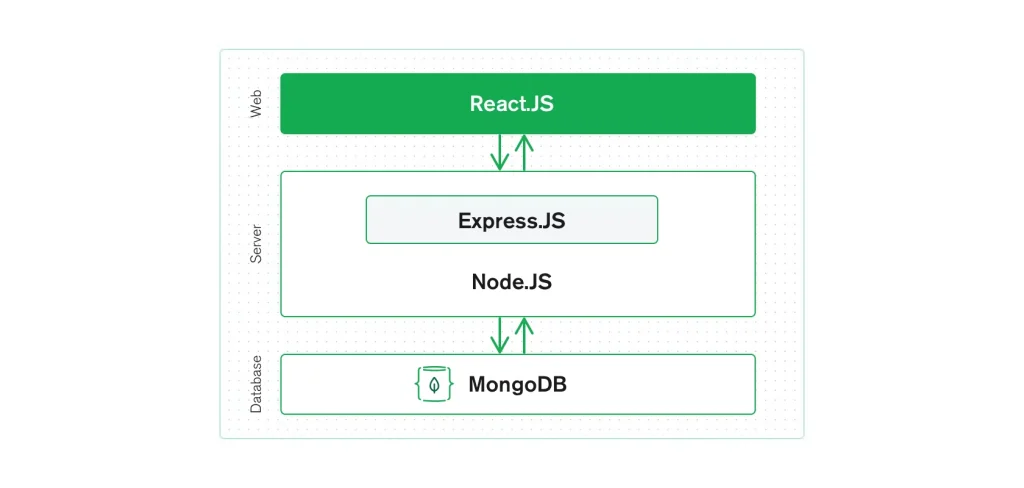
This is also one of the most popular web development stacks that bring robust web performance and an effective deployment process. MERN Stack follows a three-tier web architecture, as described below.
The First Layer: ReactJS as Front-end
This open-source front-end library creates web user interfaces (UIs) that handle stateful, data-driven interfaces with minimal code. You’d expect its feature as a modern web framework: great support for forms, error handling, events, lists, and more. ReactJS is a top-rated tool for all sizes of development firms that are easy to learn and quick to develop.
The Second Layer: ExpressJS and NodeJS for Back-end
For the server-side to function, the MERN web development stack leverage ExpressJS as its back-end framework and a NodeJS server.
ExpressJS is identified as a “fast, unopinionated, minimalist NodeJS web framework” with a solid model for URL routing and HTTP response handling. It can be used to build single-page, multi-page, and hybrid web apps.
Meanwhile, NodeJS is an open-source server environment that can operate cross-platform on macOS, Linux, Microsoft, and many more. Being written in JavaScript by Microsoft, NodeJS can work well with other JS frameworks, as it prompts each framework’s highest performance and stability. You can see NodeJS in different web development stacks with JS frameworks, making it a fundamental requirement.
The Third Layer: MongoDB for Database
MongoDB is one of the most popular NoSQL database management systems on the market (DBMS). For MERN Stack, you’ll need a database that’s as simple as React, Express, and Node.
MongoDB integrates seamlessly with the other technologies in this stack. The database management system is document-based, supports scalability and agility, and has fast query performance.
MERN Stack architecture explained

The MERN stack is divided into three basic tiers or layers:
- The frontend, also known as the web layer
- The server-layer or middle layer
- The database layer or backend
Within these three layers, the four MERN stack components interact, and you might ask: “how does it work?” or “what is mern stack web development?”. Here are the answers.
Frontend versus web layer
ReactJS is primarily responsible for the MERN stack’s front-end or top layer. You can build impressive web interfaces with complex elements by connecting these components to your back-end database and server to render them as HTML through ReactJS.
Server and middle layer
The middle tier is primarily handled by the ExpressJS server-side framework, which runs inside a NodeJS server. By sending XML HTTP Requests (XHRs), GETs, or POSTs from your ReactJS front-end, you can push the ExpressJS to power your application. These functions access and change data in your MongoDB database using NodeJS drivers, either via callbacks or promises.
Database layer and backend
The database stores all data associated with your application, including content, statistics, information, user profiles, comments, and so on. In this case, we have the MongoDB.
JSON files generated by the ReactJS front-end are stored directly in MongoDB. When a user requests data, the MongoDB database protects it, keeps track of it, and returns it to them.
Why choose MERN stack for web development?
1. Cost effective & quick development
You can get free templates and elements through JavaScript open-source library to save time on designing and developing. Customizing a theme would have cost at least three times as much as installing a quick option.
Furthermore, using an already-made MERN web development stack can leverage the best of each framework. This also reduces deployment time as you don’t need to test how each will work together.
2. Open-source with large support community
MERN is used mostly by startups because it is an open-source code that is constantly improved by IT professionals from all over the world. Because the elements of this MERN stack are all open-source, you can use it to create potent web applications.
Also, this is a great chance to look for help when you’re not sure how something works or why it works. Chances are someone else has had and appropriately solved the same problem.

3. Enhance user experiences
Web development using MERN stack can take advantage of native capabilities such as device access and smoothly synchronizing data between offline and online states. All of these are the strongest ReactJS, NodeJS, and ExpressJS characteristics.
It’s easier to commercialize, and it frees up programmers’ time to focus on improvements that add value rather than just getting it to work!
4. Fast performance
Using ReactJS, the MERN stack can render and respond faster between the back-end and front-end, contributing to the fast load. To do this, ReactJS leverage its Virtual DOM and diffing algorithms.
Meanwhile, NodeJS is single-thread and asynchronous, allowing it to work on multiple responses at the same time without interrupting each other. This saves time and hence, shortens the rendering process. So, you can imagine combining NodeJS and ReactJS will complement their fast characteristics, making your site load faster and have good Core Web Vitals.
5. Does not require switching
Because MERN is written in only one language, it is very simple and quick. It is also very simple to switch between client and server.
MERN stack disadvantages
Although the MERN stack examples are well presented beneficially, for a more comprehensive view, you better look at its downside too.
1. Earnings potential
Because ReactJS is only a library, it relies heavily on third-party components that reduce developer efficiency. As a result of this upgrade, the ReactJS code will necessitate more work.
2. Large-Scale applications
It becomes challenging to manage a large project involving many developers using MERN. The MERN stack is well suited to single-page apps.
3. Error avoidance
If you want a web development stack that eliminates common coding errors by design, the MEAN stack is a better option. Because Angular uses Typescript, frequent code errors are avoided during development. ReactJS, on the other hand, can be lagging.
MERN stack websites examples
MERN, like other popular web stacks, allows you to create whatever you want. However, it is ideal for cloud-based projects requiring intensive JSON and dynamic web interfaces. The best examples for using MERN can be:
Calendar and to-do list web apps
A calendar or to-do app is a simple project that can teach you a lot about the MERN stack’s mechanics. You can use ReactJS to create the calendar, to-do app’s front-end, or interface. MongoDB allows data to be stored, accessed, modified, and displayed in the to-do app.
Discussion boards
An interactive forum or a website that allows users to share messages and communicate is another appropriate use case for MERN. The interactive forum’s topic may or may not be predetermined.
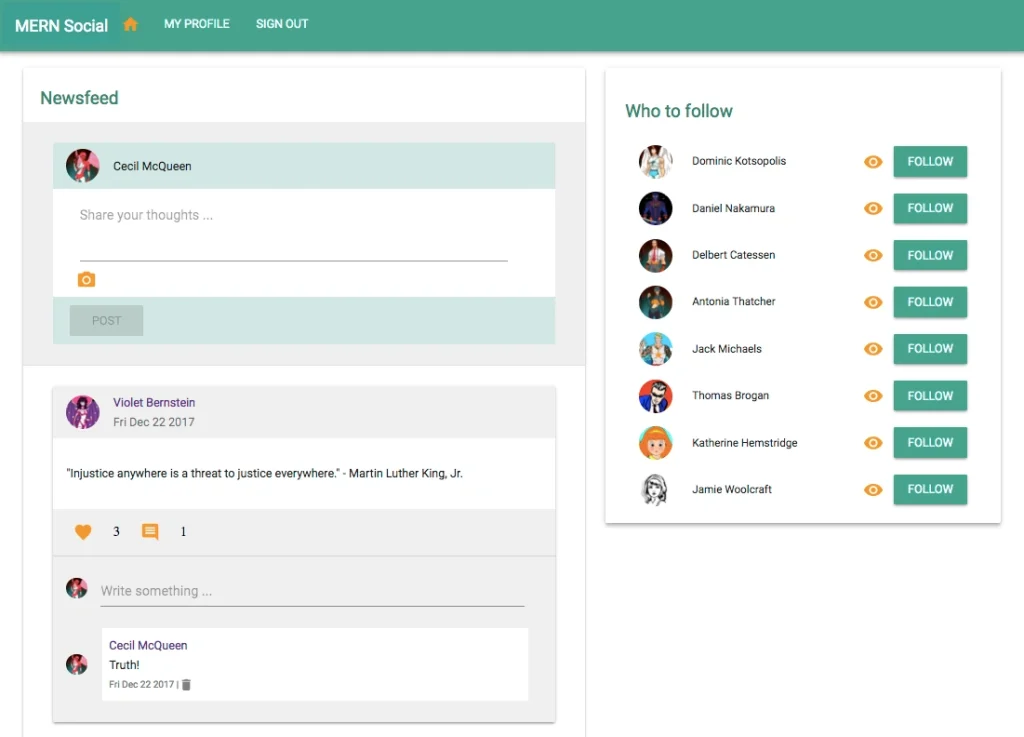
Product for social media
Social media has many advanced features that make MERN stack suitable for it. Ads, posts, a mini web app embedded in the social media page, and so on are examples.
FAQ on MERN stack web development
As we’ve seen, the MERN stack incorporates various technologies to address both the front and back ends. As a result, it offers complete development. The front end is handled by React, while Node and Express run the back end.
The primary distinction between these MERN development stacks and MEAN is that MEAN employs AngularJS rather than ReactJS for the front end.
Because of the framework change, these two stacks now serve different purposes. The MEAN Stack focuses on file management and abstraction in coding, whereas the MERN Stack focuses on speed. Furthermore, MEAN Stack is more productive when developing large-scale apps, whereas MERN Stack is the best option for developing small apps quickly.
The demand for MERN Stack Developers is still very high as MERN offers many benefits and advantages that make it stand out.
At the same time, ReactJS, MongoDB, or ExpressJS are constantly being upgraded, while JavaScript is the most popular programming language for web and web application development.
Wrapping up
As mentioned before, MERN stack web development offers several benefits to the business and client experience journey. Additionally, JavaScript is compatible with all four technologies that make up the stack, greatly easing the learning curve. On the other hand, this Synodus‘ article has provided you with a thorough and understandable summary of its disadvantages.
More related posts from Web Development blog you shouldn’t skip:
- 11 Best Web Development Stack for robust web & fast deployment
- What is Web Development Stack & How It Streamlines Coding?
- Best 32 Back-end Web Development Tools for a strong Website
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.