What is web stack?
A web stack or a web development stack is a combined set of programming languages, frameworks, and databases used to create a web application or a website.
Usually, a web stack includes both front-end and back-end development technologies, namely frameworks, a web server or an HTTP server, databases, programming languages, and operating systems. Based on the requirement of your project, you shall select the web development with tech stack from multiple existing options. The more sophisticated the task is, the more advanced and robust back-end support you will need. On the other hand, a lightweight and easy-to-setup web development tech stack will be the choice for a website with limited functionality and resources.
Components of a functional web stack
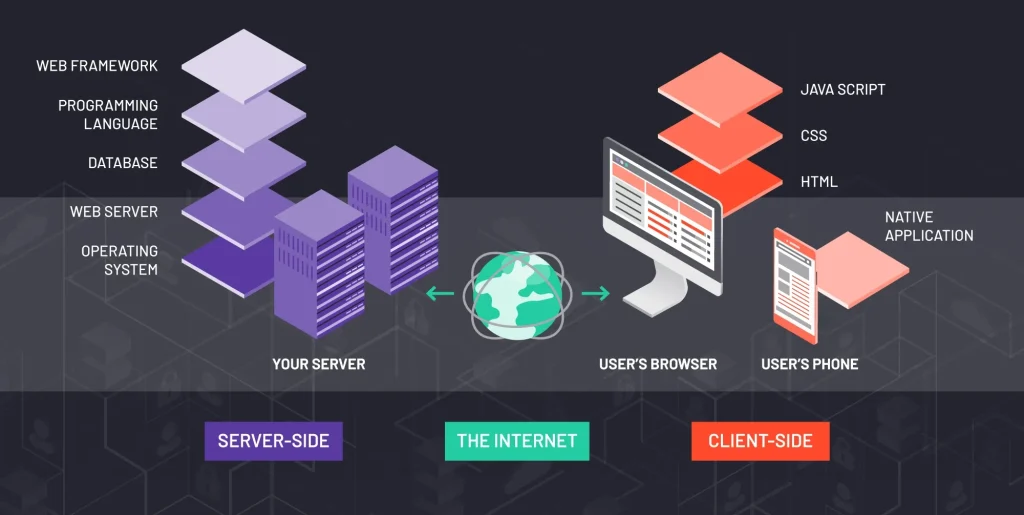
For a web application to operate, it requires a back-end and a front-end. As their names imply, the back end is how your website processes data and analyzes the user’s request, while the front-end handles receiving requests and transferring answers to the user.
Imagine a restaurant. The front-end is your waiters interacting with your customer to receive orders and deliver the dishes. Meanwhile, the back-end is the chef team that prepares and cooks the dish. For communication between the back and front, you will need a system such as restaurant software. For the answer, you will need a menu or cooking guidance from the head chef and manager.
Therefore, a web development stack should be able to build the front-end and back-end by combining different techniques and ensuring each component works perfectly. Here are the components of the web development stack:

For the front-end or client-side
- Markup languages such as HTML or XML. This is a set of rules on how your web application should display and deliver information to the users.
- Stylesheets such as CSS
- A programming language for front-end (JavaScript is the most famous one)
- A Front-end framework built on top of a languages (such as ReactJS, AngularJS that are developed from JavaScript). These frameworks will include the UI components and client-side functionality.
For the back-end or server-side
- Programming language for back-end (PHP, Java, Python are perfect for server-side)
- Back-end frameworks such as NodeJS, Django, Laravel. This is a collection of utilities to help developers build web applications without starting from scratch.
- Relational or non-relational databases to store and query your website data, not just those created by developers but also tracking the real-time data received from users. Examples are MongoDB, MySQL, and PostgreSQL.
- Hosting to help your website reach your Internet users. A Web server to coordinate the communication between the back and front. Some back-end frameworks might already contain a standard web server.
- API services for future integration with other technologies and tools within your businesses.
These components are part of a website development stack and a requirement for every website to function. Yet, instead of choosing and testing how each of them works together, a web stack is already made for you to leverage immediately. Which, in return, helps you speed up your development projects and bring more tangible results.
Why should you use a web development stack?
If you own a tech company, web development tack can be used to alleviate dependencies and create a modular solution.
Developers from big companies like Google, Amazon, Netflix, etc. utilize a wide range of stacks to produce innovative and outstanding products.
Businesses and developers also utilize web development stack to simplify and lessen the workload. Besides that, companies can deliver an extensive user experience to the customers and build a navigable, learnable product.

For your business, a web development tech stack with broad and flexible capabilities helps manage software applications. With it, you can design, execute, and improve systems while releasing products on time, on budget, and on schedule. Web development stacks are also useful in dealing with the inherent complexity of your current technology. They execute principle organizing and thus make better decisions in the future.
In terms of web development, the web development stack determines your web’s scalability by deciding which features you can add to your application. Therefore, your app can improve speed or optimize its size for more accessible downloads. Moreover, tech stack for web development can enhance your app’s integration capabilities, making it easy to integrate with third-party apps for extra features. Tech stacks like Java, C#, .NET, and Apache web servers support easy integration.
The most common web development stack
While many tech stacks excel at developing mobile apps or software, some can be best to build websites or web applications. These web stacks usually contain a framework made specifically for web development, a web server and a programming language that complements a website (such as JavaScript).
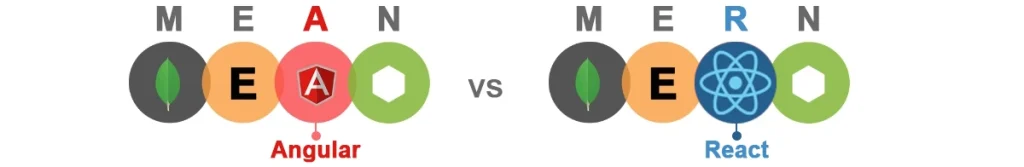
- MEAN: the most used web development stack for simple web applications or SPA is comprised of MongoDB for database, ExpressJS and NodeJS for the back-end. AngularJS for the front-end. Also read: How MEAN works, benefits and real-life use cases.
- MERN: this tech stack for web development is usually used by large enterprises with complex architecture. It’s also considered to be an alternative for MEAN, by using ReactJS instead of AngularJS. Also read: How MERN works, benefits and real-life use cases.
- JamStack: one of the best web stacks for static sites, as it cuts down the complexity of development process by using JavaScript, API & Markup architecture.
- Other web development stack to name: PERN, MEVN, the Ruby Stacks, the Django Stacks or Serverless stacks
Real-life use cases of web development stack
Modern applications of web development stacks can be found in many web projects. Let’s check out some key use cases.
Uber uses MERN for their website. They also combine MERN with other technologies such as Python, Java, or NGINX Server.
Accenture, Sisense, Fiverr, and Uniqlo leverage MEAN for their website and mobile app.
Meanwhile, Louis Vuitton uses the JamStack technology to build their static website.

Using the combo tech stack is a way, yet many businesses choose to use only parts of the web stack or make one that works best for them. Some examples of custom web development stacks are:
Airbnb, the world’s renowned hospitality service for apartment renting and short-term lodging, largely relies on Ruby on Rails, JavaScript, MySQL, and ReactJS.
Codeacademy provides free coding classes in 15 programming classes. Tech stacks behind Codeacademy include NGINX, Ruby, Rails, and MongoDB;
Coursera offers various online classes on different subjects. The technology of Coursera includes tech stacks like Python, Django, Scala, and MySQL;
Social network Instagram is built with Python and equipped with Django, NGINX, and PostgreSQL;
Image-and-idea-sharing platform Pinterest integrates such technologies from Python, Django, Java, Redis and MySQL;
Reddit is supported with tech stacks like NGINX, Redis, Node.js, Python, and PostgreSQL.
Wrapping up
It is necessary to choose a suitable tech stack to elevate your business and optimize your web development process. There are many web development stacks that you can select following your business needs. Remember to learn about them and be realistic with their pros and cons before settling down with a stack.
More related posts from Web Development blog you shouldn’t skip:
- Understand the Web Development Process with your agency
- 40+ Open Source Web Development Tools Every Dev Should Know
- 15 Best Database for Web Applications and Development in 2025
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.