Why is SEO for SPA challenging?
Single page application (SPA) is a highly interactive and JavaScript-based webpage. Unlike traditional websites reloading the entire page per request, single page applications will only change the requested part, while the rest remain unchanged. For example, when you publish a comment, it will appear in the comment section, while other parts of the website (navigation bar, other posts, and comments) remain the same.
The idea behind SPA is impressive, as it brings a smooth browsing experience. Yet, in terms of search ranking, it has faced many obstacles. Read this blog to learn more on how Single Page App works, when to use SPA and its pros and cons.
Search engine issues
To begin, search engines are only partially compatible with the single-page application. Before JavaScript was integrated into web development, most search engines relied solely on crawlable text-based HTML information. After the birth and increasing popularity of JavaScript, Google considered equipping functionalities to interpret JS resources and understand pages. Despite its progress over the years, search crawlers still need help seeing and accessing material on SPA.
Until now, Google is the only search engine that recorded breakthrough attempts in understanding JavaScript and single page applications. If you and your business are targeting platforms other than Google, you are going down a difficult path.
Crawling issues
SEO for Single page applications also struggles with crawling. Search engines rank the website pages, not the website. Inside website pages, keywords are placed strategically to get the web page’s desired ranking on search engines. Search engines will rank those pages based on particular keywords, their volume, density, and the number of internal links.
However, on SPAs, all pages are combined into one, and the content is not separated from each other. This eventually turns SPAs into individual pages for the whole application, making it hard to get ranked on different keywords.
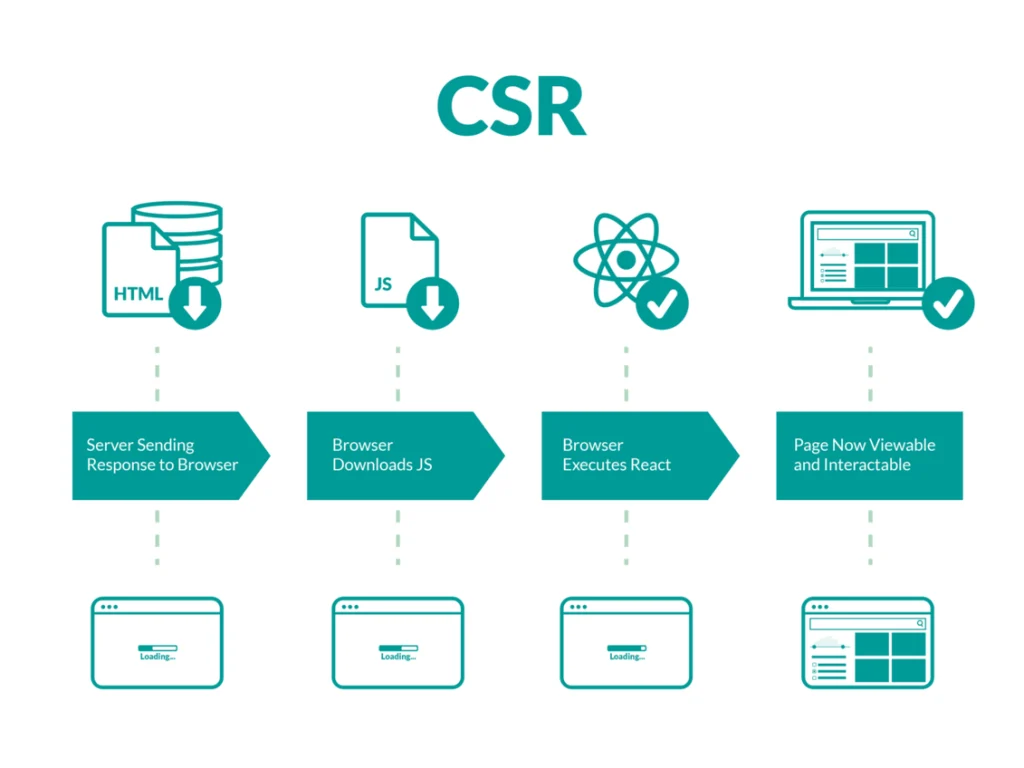
A SPA’s HTML, which is easily crawlable by search engines, includes little information. It uses the <script> src attribute to have an external JavaScript file. The browser executes the script from this file, and the content is dynamically loaded; however, the crawler may fail to do the same process, and what it sees seems to be an empty page.
For example, Google encountered obstacles that prevented them from indexing JS-rich websites. JavaScript takes much more processing power and memory from Googlebot, delaying the crawling, rendering, and indexing cycle on web pages. This can result in JS content displayed on the client side needing to be indexed and complete.
Tracking issues
Another issue with SEO in single page applications is associated with Google Analytics. Traditional websites are tracked with Google Analytics code for view count. Every time a user loads or reloads a page, the tracker will run the code and count a view per loading. However, on SPA, the code is only run once, and individual page view is not counted. It prevents Google Analytics from receiving a server response for each pageview.
Tips for best SEO solutions for single page apps
To further optimize single page application SEO, here are some useful tips that you might want to consider for your web apps:
1. Server-side rendering
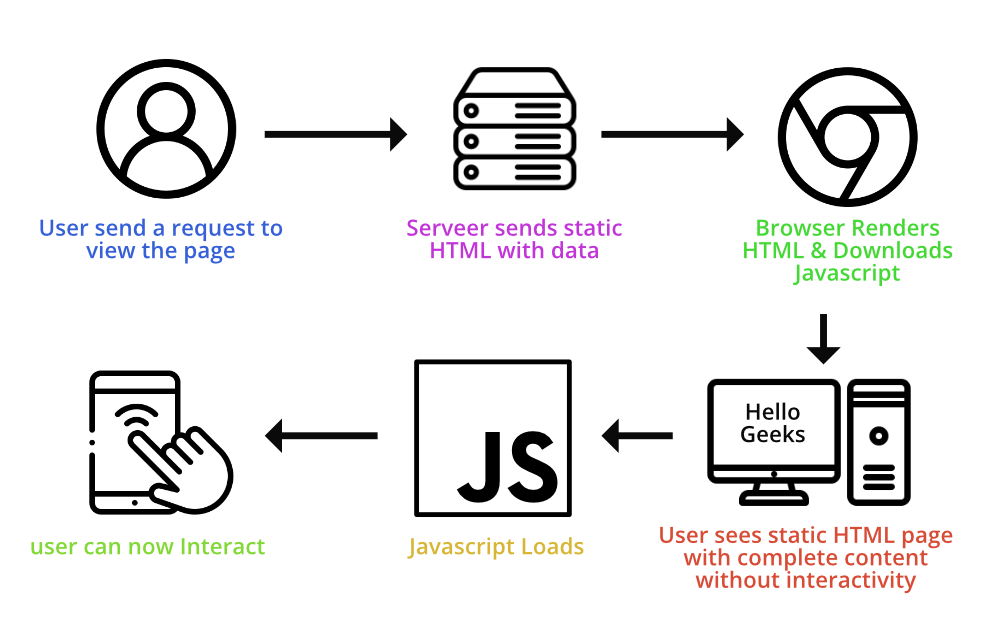
Server-side rendering refers to rendering web pages based on the needs of the server request. It helps facilitate crawlers to index specific web pages.

Server-side rendering on single page applications is executed against a virtual DOM, which is later turned into an HTML string. This HTML string is then added to the page and performed by JavaScript to replace the existing content.
This rendering stage helps single page applications become crawler-friendly. Moreover, it allows search engines to index them properly despite the complicated JavaScript structure.
Tips: Choose back-end frameworks or programming languages that support virtual DOM when developing a SPA.
2. Pre-rendering
Although pre-rendering is quite similar to server-side rendering, it is a pre-deployment rendering stage. All the rendering will be executed before the official project deployment, unlike the server-side rendering, which is done on live servers.
Using pre-rendering, you don’t need to worry about having a production server or increasing demand for hosting websites.

Tips: To initiate pre-rendering, the single page application must be run through a web browser, namely Chrome, Firefox, Mozilla, etc. Then, in response to the server request, you take a snapshot of the page output and replace the HTML files with it.
3. Improve your meta & title
SEO on single page applications can’s miss optimizing titles and meta descriptions of the webpages. Compelling meta descriptions and titles with keywords can optimize “views” for the website, and it should not be overlooked.
It is recommended that each view in single page apps should have its unique title and meta description. These meta tags are recommended to be rendered directly into the page’s source code to enhance server-side rendering. This can be achieved by adding extra JavaScript.
Tips: Meta and title with keyword input are required for every website. Don’t neglect it for SPA since this is the first step for search engines to index your content.
4. Use a sitemap
This is the basic step to dealing with single age application SEO and should be done before tackling indexing problems. You should create a properly formatted sitemap file and submit it to Google.
Tips: Even though this step only supports JS resources a little, it will let search engines know that your single page app exists and its structure.
5. Make feature detection
Google highly recommends feature detection for single page application as one of the major solutions for SEO. This method includes progressive enhancement of experience using various code resources.
Feature detection starts with a plain HTML page acting as a foundation that crawlers and users can access. At the same time, the features like CSS and JavaScript on the HTML page are enabled and disabled based on browser capability.
Tips: Feature detection procedures can be executed with distinct pieces of written codes. These blocks of code shall check the compatibility of required feature APIs with each browser. Fortunately, libraries like Modernizr can help you save time on that.
6. Treat views as URL
When scrolling through a single page app, viewers pass through separate website sections and the URL changes its hash part. For example, http://website.com/#/about, http://website.com/#/contact. As the hashes change, the JS file guides browsers on which content to load depending on changes in fragments. With this, users feel like they are browsing multiple pages while SPA contains only one page.
These URL changes will help Google to locate different “pages” (or “views”) within the single page app. If there is only one persistent URL for everything, Googlebot can only see nothing but the home page, causing Google not to understand the site.
Tips: Google Codelabs strongly recommends using History API to fix this issue with single-page application SEO. This will help search engines recognize different content blocks triggered by hash changes as separate pages. You can change navigation links and utilize paths instead of hashes with the History API.
On top of that, proper link markup with href attributes is also suggested to create unique title and meta description tags for each view. This can be done with extra help from JavaScript, and the markup is valid for any links to your website.
7. Solve tracking problems
As Google Analytics’ traditional tracking code doesn’t work with single page application, additional tools are required for single page application SEO. The user tracking is done by recording and monitoring real user interaction on the webpage instead of page views.

On the other hand, Google Analytics suggests tracking virtual pageviews with the set command and new page value. You can also use plugins like Angulartics to track pageviews based on how users navigate the website. Google Tag Manager is also helpful in setting History Change triggers that track user activities. Other solutions, like collecting real user monitoring (RUM) data, are worth considering for tracking your SPA.
Tips: If you want to develop an SPA, remember to choose some analytics tools to better manage it
8. Test your SPA SEO-friendly ability
Single page application SEO won’t be complete without testing its ability. The developer can only access some crawling and indexing information in the URL inspection of the Search Console. Although it now provides an informative preview of what Google sees, it still gives you basic information without crawling and indexing.
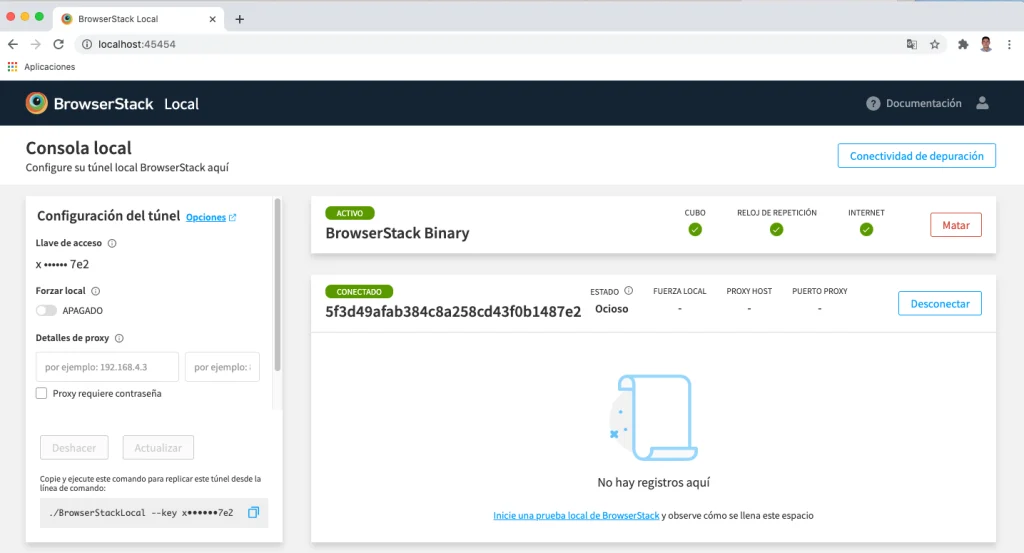
Google’s Mobile-Friendly Test shows you the rendered HTML and page sources that search engines can’t see. If you want to test how JS will be executed, Headless Chrome is another tool you can’t skip. A headless browser might not have a complete UI, yet it provides an environment like that of users. Lastly, if you want to test your SPA across various browsers, BrowserStack is the tool for you.

Tips: Testing and retesting your SPA is the key. Since indexing SPA has already been more challenging, you don’t want the search engines to struggle with your bugs.
9. Social shares and structured data
The utilization of structured data can help make various content of the website readable to crawlers. You can use tools to check the readability of your content.
Google’s Rich Results Test can be conducted to check if data types are assigned and to enable superior search results for the web pages. Schema.org offers choices for labeling various data types like videos, recipes, products, etc.
10. Optimize your mobile experience
A slow, incomplete mobile experience will detrimentally harm your SEO in a single-page application. A JS file at the top of your HTML can create potential bottlenecks to page rendering.
To help your content load and display faster, consider using a Content Delivery Network to deliver files faster from wherever the request is made. Bundling your codes into smaller asset sizes and enabling lazy loading for unneeded resources can boost faster initial page load and synchronized loading. Persistent connections are vital to the loading speed of your web pages.
You should handle JSONP + CORS requests cautiously when circumventing the same-origin policy. They frequently initiate preflight inspections, which can increase the delay. Try to minimize reflows as low as possible to prevent harm to web performance. Even if your page HTML is pre-rendered, don’t skip this when designing front-end transitions. The SR and pre-rendering will not address the issue relating to real-time updates, so you might want to implement WebSockets.
Tips: Using supported tools with CDN and mentioned features to optimize your cross-devices compatibility
11. Using SEO-friendly web frameworks for your SPA
Single page application is built with JavaScript. While there are many JS frameworks to choose from, some can outweigh others regarding SEO support. These SEO-friendly JS Web frameworks usually support better page load, cleaner structure, compatible with different browsers and devices, and seamlessly render HTML content.
The three champions that we recommend include:
- ReactJS: even though this is a front-end framework, ReactJS can work well with other JS back-ends, such as NodeJS, and Gatsby to streamline the render and data processing for better SEO performance. It also provides DOM and CDN.
- AngularJS: Being the earliest MVW SPA framework and built by Google, you can imagine all the pros it offers for SEO performance
- VueJS: This is a cost-effective solution to develop a SPA with high performance and a good user interface. Thanks to its two-way data binding, VueJS can transfer and process data faster, leading to faster responses to users.
You can read this blog to learn the detailed pros and cons of each suggestion and discover more SPA frameworks.
12. Other things to notice

In addition to SEO in single page application above, here are other criteria that you should pay in mind:
- Security: It is best to protect your website with HTTPS to prevent being ignored by search engines and jeopardizing user data if the site uses any. You should also regularly check the SSL/TLS certificate for critical problems to make sure that your website is safe for access;
- Content optimization: Before optimizing SPA-specific measures for each view, you should optimize your content. Make sure that your content is tailored to user search intents, well organized, visually appealing, and information-rich;
- Link building: Try to build a trustworthy backlink system within your website. Each different backlink will bring your website different values and levels of trust. Aim for the links that can significantly boost your rankings and get rid of ones that might damage your webpage’s presence;
- Competitor monitoring: Last, don’t forget to monitor your research on your competitors. As an essential part of SEO, you must keep track of your rivals’ strategies to develop necessary competing plans. You can use data-rich tools to monitor competitors’ organic and paid search strategies; evaluate the market situation; get inspiration from keywords and campaigns that have worked before; and many more.
Wrapping up
SEO for single page applications is challenging with crawling, tracking, and even more issues. However, it’s not a dead end for optimizing your SPA and SEO. There are still many tips and tools you can utilize for the best SEO performance on your website. We hope this article has contained all the informative tricks for your strategy. Please visit our web development blog regularly to stay updated with the latest news!
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.