What are the benefits of progressive web apps?
Progressive web application (PWA), often a progressive web app, is a mix between websites and mobile apps. It is a webpage that functions as a mobile app without needing installation from an app store. Which means that it can be located by a search engine accessed through a browser.
According to the Pinterest PWA performance case study, when they rebuilt their mobile app using React, Webpack, and Redux, the results were spectacular: the user’s ad income increased by 44%, core involvement increased by 60%, 40% increase in time spent. This can be due to some noticeable benefits of progressive web apps frameworks:
Lightweight
PWAs are typically 350 kb in size, while iOS and Android applications are 11.5 Mb and 37.9 Mb, respectively. Progressive web applications are lower in size than apps designed for iOS and Android, making them lightweight and fast.
Short load time
With native applications, users must spend time downloading and installing such programs to access them. Storage space is also required.
Meanwhile, users don’t need to download progressive web apps to use them. They can get URLs and add them directly to their home screen. As a result, PWAs do not need any storage space for consumers’ devices.
Support for several platforms
As the name implies, progressive web apps are designed to work smoothly online. Both Android and iOS users may effortlessly enjoy PWA and its many capabilities.
PWA’s beneficial and comprehensive characteristics are the primary reasons for its growing popularity. As a result, numerous progressive web apps frameworks have been established to make the job much easier.
10 best to use PWA frameworks and technologies
1. ReactJS
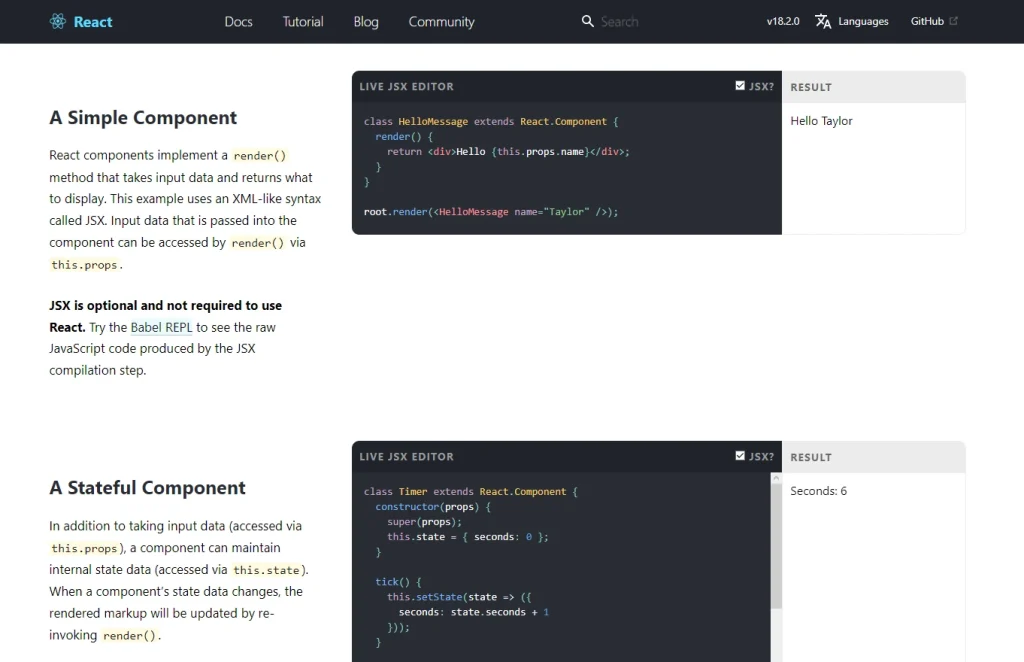
React is a JS front-end library created by Facebook in 2013 and is now one of the most used libraries for developing web apps.
React is regarded as a robust framework in this Progressive web app (PWA) development due to its ‘Create a new React app’ producer and inventiveness in making PWA. It may be used to create single-page apps (SPA) and multi-page apps, with the content loading and altering rapidly inside each page.

Due to its extensive JavaScript library, this progressive web apps framework is well-known among all developers. It connects with HTML formats through JSX. Several packages are available to help you further scale up any app and project.
Pros
- The Progressive Web App framework utilizes a variety of JavaScript libraries to facilitate the creation of API, server-side, static-produced pages, and routing.
- PWAs using the React framework are more adaptable and may grow as more packages are added.
- Due to Virtual DOM, the rendering time has been drastically reduced.
- The same code may be used for both web and native applications.
Cons
- The React PWA solution’s functionality problems will increase the more you push for customization.
- In addition to JavaScript, the React PWA solution requires familiarity with JSX.
- Because there is no established procedure, implementation might be complex.
Companies Using ReactJS for PWA
- Discord
2. AngularJS
Since its inception in 2010, Angular, created by Google, has become one of the most widely used JavaScript frameworks.
Relative to other progressive web apps frameworks, it is often regarded as the most cutting-edge and feature rich. Angular is a great framework to work on after you’ve mastered its first steep learning curve. In addition to being interoperable with projects developed in other frameworks, Angular is also very modular in design.
Furthermore, Angular streamlines the development process by relieving you of tedious, repetitive work. Angular’s Ahead of Time (AOT) compilation process converts Angular HTML and TypeScript code into efficient JavaScript code before the browser downloads. It executes the app and substantially benefits Progressive Web Apps created with Angular.
Pros
- By injecting dependencies, we may increase code modularity and productivity
- Fully interchangeable parts
- Superior protection and swiftness, thanks to the ingenious and unheard-of AOT
- Since the Angular framework is built on a modular system, it can quickly scale to support large-scale applications
- Outstanding collection of add-ons from its huge and supportive community
- Allow multiple people to share code and work together
Cons
- Best used by those familiar with Typescript.
- As much as the learning curve has flattened, AngularJS still presents more challenges than competing Progressive Web App frameworks.
Companies Using AngularJS
- Forbes
- Microsoft Office
- Gmail
3. Ionic
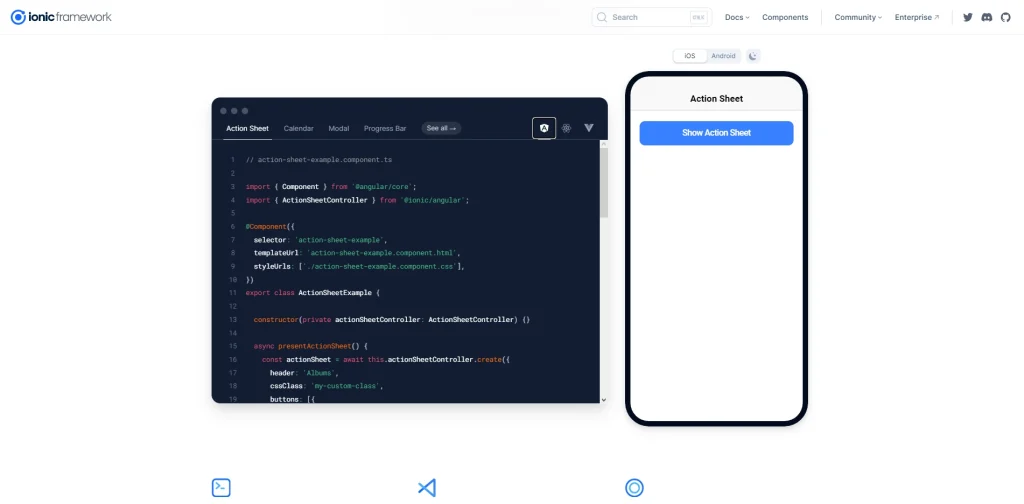
The Ionic Framework is a free and open-source UI toolkit for creating native-looking mobile applications that run smoothly on iOS, Android, and other platforms.
Cards, buttons, toggles, segments, modals, inputs, lists, a row/column grid, and many more are some of the standard features of Ionic. These components automatically adjust their design to be more natural on iOS and Android, but you may modify that if necessary.

Thanks to Ionic Native/Cordova, Ionic also provides a wide variety of plugins for interacting with the hardware of mobile devices. It would help if you verified that the plugins you choose are supported by the platforms you want to use. Even when using a widely supported feature like the native Facebook login or Firebase Analytics, there is always the chance of a build mistake or conflict.
Pros
- Excellent for creating hybrid websites
- Numerous energetic users
- Extensive collection of code-free plugins for obtaining APIs
- Because it is free and open source, it reduces the price of creating new software.
- Having a more manageable learning curve
- Simple upkeep with the use of the browser’s native instruments and debugging tools
Cons
- With ambiguous error signals, debugging an Ionic app may take time and effort.
- Constructions might unexpectedly fail without explanation.
Companies Using Ionic Framework
- Southwest Airlines
- H&R Block
- National Health Service
- Bobcat
4. VueJS
Vue is built from the ground up to be progressively adaptable, and it can quickly scale between a library and a framework accordingly to the user’s needs.
It comprises an approachable core library that focuses on the display and an ecosystem that assists you in dealing with the complexity of web apps.
Many of Vue’s capabilities, such as efficient rendering of the actual DOM and virtual DOM for lightweight, are comparable to React’s. The main difference is that Vue concentrated on improving existing technologies like CSS and HTML. React, on the other hand, primarily uses JavaScript and advanced.
Pros
- Vue allows rapid product delivery, making it ideal for developing MVPs and smaller applications.
- It is capable of handling complicated and dynamic applications.
- Vue JS, like React, can scale up the project by leveraging extra packages.
- The developer community praises its clear and extensive documentation.
Cons
- Even though the coding is fresh and simple to understand, few Vue developers are on the market.
- When using Progressive Web Apps frameworks, the advantage of flexibility causes problems.
Companies Using VueJS
- Trivago
- Grammarly
- Adobe
5. Svelte
Svelte is an open-source and free front-end compiler designed by Rich Harris. It compiles HTML templates to generate unique code that manipulates the Document Object Model. Unlike other JavaScript frameworks, it avoids the overheads associated with the virtual DOM.

Svelte’s operation decreases transmitted file size and improves client performance. When the compiler runs the application code, it inserts calls to automatically update the data and re-renders UI components that that data has changed. Svelte is written in TypeScript, which is a JavaScript superset.
Pros
- Svelte does not need declarative, state-driven programming that must be converted into DOM activities by the browser. That implies you no longer need to utilize virtual DOM.
- Instead of executing most of the work in the browser, Svelte works when you construct the app and compile it to efficient vanilla JavaScript.
- Svelte reduces the complexity of your JavaScript framework. Compiling Svelte to vanilla JavaScript increases code clarity, allows reuse, and results in a considerably speedier web app.
Cons
- Although Svelte has come a long way, there are still not enough developers, and its support community is small. Similarly, you might view it as an opportunity.
- IDE support still needs to be on par with regularly used frameworks. There is still much space for development. Although some fantastic tools are available to help with some concerns, it is still a significant disadvantage today.
- There aren’t many Svelte dev tools available right now. It is still a developing ecology
Companies Using Svelte
- Square
- Spotify
- Rakuten 24
- Bloomberg
6. Polymer
Polymer is a JavaScript open-source library for creating web applications with Web Components. Google developers and GitHub contributors are working on the library.
It’s a lightweight toolkit that simplifies the creation of bespoke HTML components by building on top of Web Components APIs. Building complicated web apps may be made more accessible and more effective by creating reusable custom pieces and leveraging elements provided by others.
Instead of constantly re-creating a single navigation bar or button in multiple frameworks and for different projects, you may define this element once and reuse it throughout your current or future project using Polymer.
Polymer provides a clear syntax for creating your unique elements that use all standard web technologies – specify the element’s structure with HTML, design it with CSS, and add interactions with JavaScript.
Pros
- The responsive layouts, data layers, and routing support the web app stack
- It gives APIs that are simple to grasp.
- The thorough documentation provided by these advanced web applications makes implementation simple.
Cons
- Isn’t search engine friendly. As a result, the goal of developing a web app still needs to be met
- Long page load time
- Debugging tools are sometimes required.
Companies Using Polymer Progressive Web Apps Framework
- Acorns
- Taboola
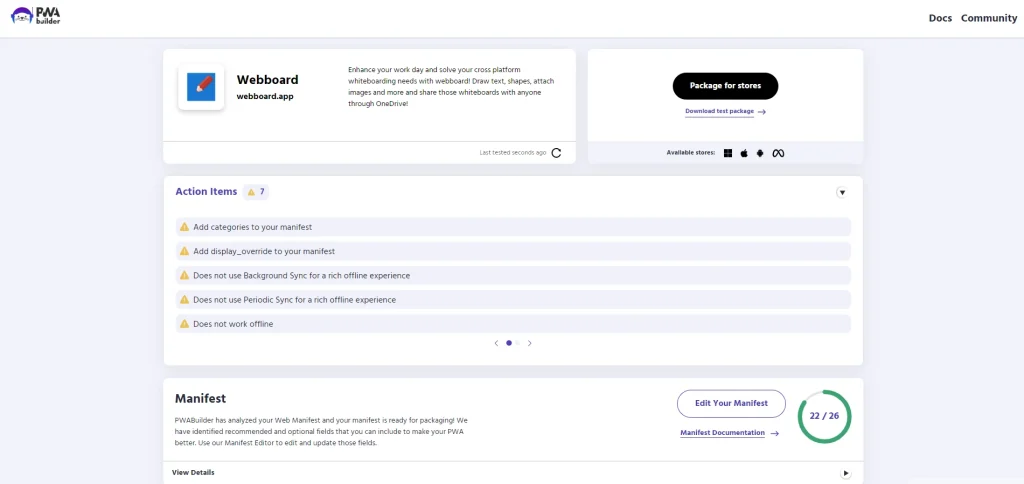
7. PWABuilder
PWABuilder is a Microsoft tool that converts websites into progressive web apps with minor or no programming work. You simply need to enter the URL into the PWA Builder input line. One can download the generated PWA package or enhance the application with additional features, or “snippets,” which are pre-built and available on the same website.

This is a helpful tool for those with little experience with progressive app development or who want to test-drive this format with minimum investment and effort.
Pros
- The created PWA package may be downloaded, or the web app can be enhanced with extra functionality.
- It transforms websites into PWAs with little or no developer effort.
- PWABuilder provides the most straightforward approach to begin the development process; enter the URL in the input line, and it will evaluate the components required to construct PWAs.
Cons
- When the PWA is employed, the drawback of flexibility causes problems. Customizing the web app is difficult!
- The automated procedure also makes management more difficult.
Companies Using PWABuilder
- Mailchimp
- Tiktok
8. Webpack Model Bundler
Webpack is a static module bundler that is used for packaging JavaScript applications.
Because webpack only understands JavaScript and JSON files, it converts front-end assets like HTML, CSS, and pictures into acceptable modules, provided the appropriate loaders are supplied. While processing your application, webpack creates an internal dependency tree that maps every module your project requires and generates one or more output bundles.
Out of the box, Webpack supports ES2015+, CommonJS, and AMD modules. It does intelligent static analysis on your code’s AST. Webpack allows you to divide your codebase into sections. At runtime, chunks are loaded asynchronously. This cuts down on the initial loading time.
You can optimize your JavaScript output by deduplicating Webpack modules and gain complete control over what is loaded. It can also use hashes to make your code chunks cache friendly.
Pros
- It is beneficial to utilize many JavaScript files without worrying about which will load first.
- It shortens the code.
- It facilitates the conversion of several files other than JavaScript into modules.
- It builds several JavaScript modules.
Cons
Webpack’s approach is more complicated, with a learning curve, because it relies on configuration and looks significantly different from other tools.
Companies Using Webpack Progressive Web Apps Technologies
- Udemy
- Airbnb
9. Lighthouse PWA Analytics
Lighthouse is a Google-created open-source tool for automatically auditing web apps and PWAs accessible via Chrome DevTools.
Google developers invented this tool since prominent websites’ performance could have been better, but there was no measurement tool for it. As a result, they developed Google Lighthouse for performance, accessibility, and SEO. The tool correctly assesses performance, accessibility, progressive improvements, and search engine optimization levels, making it essential for app developers and support personnel.
For each parameter, Lighthouse assigns an assessment score (ranging from 0 to 100) and a list of failed/passed audits. Additionally, the tool allows you to do manual inspections.
Pros
- Simple to set up and use
- It helps us enhance web page performance, SEO, and accessibility
Cons
- Some prior knowledge is required
- It is possible to obtain a Lighthouse accessibility rating of 100% and still have a mainly inaccessible site.
10. Magento PWA
Magento PWA Studio is a progressive web apps tool on the Magento eCommerce platform.
It includes tools for building user interfaces, handling data, testing your application, and everything you need to create, deploy, and maintain a PWA.
On a desktop, Magento PWA is similar to a standard Magento website but loads much more quickly. Customers using mobile devices can add the site to their home screen, creating a shortcut for easy access. More significantly, the app-like appearance and feel of the site will take the whole user experience to a new level. Buyers can also regularly receive appealing information from Magento stores, such as discounts or new collections.
You can utilize Magento’s current eCommerce infrastructure, saving you time and work. Furthermore, PWA Studio includes a comprehensive set of tools for administering your PWA, making it simple to keep your app up to date and working smoothly.
Pros
- Utilize Magento’s current infrastructure to save time and effort.
- A full suite of tools for managing your PWA.
- It is simple to keep your app up to date.
Cons
- There are not many Magento PWA development firms. Hiring a Magento PWA provider with extensive experience will be more challenging than developing a native app.
- Magento PWA doesn’t have advanced features compared to their native apps.
Companies Using Magento PWA
- Yamaha
- Goodcook
- Fakro
Q&A about progressive web apps frameworks
To check whether your competitors’ websites or any webpages/ mobiles app are PWA, you can use Chrome’s Lighthouse extensions. It can tell if the site is PWA and how you can make one.
Any website can be a PWA, but only some can benefit from it. PWA is on the trend, but it is still relatively new and mainly adopted by big enterprises with lots of resources and finances.
To decide if PWA will be suitable for your business, consider these factors:
Types of content on your website: Learn from the top brands! Most of them who have PWA are tools/ web apps that mainly contain interaction, social media, booking platforms, eCommerce, or financial business. So, if you use your web for product showcase, brand awareness, blogging and do not focus on online conversion, you may not need a PWA.
Your target audiences, users and customers: gen Z, millennial audience and B2C business may benefit more from your PWA
Devices your potential users will use: If only 10% of your visitors and users use a phone, why would you invest in a PWA? You don’t want to spend thousands on developing a PWA when only 15% of your conversions are made through mobile phones.
With our review of progressive web apps frameworks, you may have some more questions. For that case, Synodus have prepared detailed guidance on what PWA is, how it works, comparison with other web/ mobile apps technologies and how you can make one. For more technical information, there are many PWA courses available for beginners and developers on Udemy and Google!
Wrapping up
With the detailed review of top 10 best progressive web apps frameworks, you can easily choose the best-suited solutions that elevate your users experience. However, a PWA can be costly and require lots of resources to develop, therefore, carefully consider your needs and finance, there are alternatives for PWA, such as single-page applications.
More related posts from Web Development blog you shouldn’t skip:
- Best Progressive Web Apps Examples To Learn From In 2025
- Progressive Web Apps Checklist: Technical & Before Launching
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.




