Text editors
A text editor helps create or alter text documents or, in this case, lines of code. You can use it to write original software, modify existing programs, edit hypertext markup language (HTML) files, design and build websites. Nowadays, rather than being utilized for document creation, this software is mainly used for programming.
1. VS code
Visual Studio Code, popularly known as VS Code, is a cross-platform programming environment that works with Windows, Linux, and macOS. Syntax highlighting, auto-complete, and integrated Git commands are a few of the time-saving features of this open-source web development tool.

It has a built-in terminal and debugger, as well as support for various code analysis tools and interaction with other robust web development tools like Git, PHP CS Fixer, and ESLint.
- VS Code Price: Free
- G2 Rate: 4,7/5
2. Atom
One of the most excellent web development tools open-source is Atom, a fantastic CSS code editor. When looking for a free, open-source code editor, Atom is a solid option. It allows you to edit on many platforms simultaneously and supports AngularJS and Typescript.
Atom has built-in package management with auto-completion. The interface is easy to use and straightforward, with many add-ons to tailor your own workspace.
- Atom Price: Free
- G2 Rate: 4.4/5
3. Brackets
Brackets was developed by Adobe Inc. and is available for download and use under the terms of the MIT License. Its active community on GitHub handles this open-source web development tool’s updates.
Brackets is a cutting-edge text editor that uses JavaScript, HTML5, and CSS3 for its code base. It facilitates design in the browser by providing specialized visual features and preprocessor support—built from the ground up with front-end and web designers in mind.
- Brackets Price: Free
- G2 Rate: 4.4/5
4. Notepad++
Notepad++ is a free, open-source text and code editor for the Windows operating system. This program lets numerous documents open at once by using tabs. Although Notepad is included with the Windows operating system, Notepad++ is a separate download.
It caters to an extensive user base by including various useful add-ons. That’s why this generally simplifies the coding process. It also allows bookmarks, macro recording and playback, and Pell Compatible Regular Expression support.
- Notepad++ Price: Free
- G2 Rate: 4.6/5
5. Sublime text
Sublime Text is excellent for a wide variety of people because of the intuitive design of its interface. You’ll get obsessed with the keyboard shortcuts and the sleek design of the command pallet.

It has an integrated auto-completion feature that offers suggested codes depending on your supplied text. Time is significantly reduced as a result of this.
- Sublime Text Price: Free for download but you will need to purchase a 99$ license to use
- G2 Rate: 4.5/5
6. Firebug
Programmers widely use this free, open-source web development code editor on the Mozilla Firefox browser. With Firebug, in real-time, you can inspect, modify, and keep tabs on their sites’ CSS, HTML, DOM, XHR, and JavaScript. Additionally, this extension provides easy editing and debugging.
- Firebug Price: Free
7. Vim
Vim is a very flexible text editor that may speed up the process of writing and editing any text. It is a standard text editor on UNIX and Apple OS X.
Many advanced computer users and programmers prefer using Vim as their text editor because it offers a plethora of features and the ability to customize ones. This open-source software web development tool is a “modal” text editor that borrows heavily from Bill Joy’s editor, which was developed in the 1970s for UNIX.
- Vim Price: Free
- G2 Rate: 4.4/5
8. Emacs
Emacs, a longtime competitor of Vim, is a popular text editor for Linux and is also available for Windows and macOS. Its most notable characteristics include:
- Content-aware editing.
- A wealth of personalization options.
- Compatibility for all scripting languages.
- An extensive collection of plugins.
It’s not only a text editor; it can also be used as a debugger interface, calendar, IRC client, mail client, news reader, and more.
- Emacs Price: Free
- G2 Rate: 4.5/5
Design & prototyping tools
A prototype is an essential model to propose and present a website solution or a design idea. It may take numerous shapes, but they all aim to concrete manifestations of your ideas. Prototypes can be simple sketches or detailed wireframes to explain your wanted digital interfaces and concept.
The more detailed your prototype is, the easier it is for developers. To make it happen, you can leverage these design tools to draw your idea to every element.
Design & Prototyping are one of many tools for front-end development. We have also review the best 28 web development tools for front-en
1. InVision
This digital dashboard encourages users to work together, try out different design templates, and experiment with different approaches to the design process. InVision is a powerful tool for creating presentations, prototypes, digital whiteboards, wireframing, planning, and managing user input.
Some very remarkable things have been accomplished using InVision. InVision’s business partners typically receive a return on investment of 475% within three years.
- InVision Price: Free for individuals with limited features. 8$ for pro and custom price for enterprise plans.
- G2 Rate: 4.4/5
2. Figma
Figma is a cloud-based design tool with significant characteristics that make it superior for team collaboration. This is one of the most popular open-source web development tools among web designers.

Designers often use Macs, but programmers favor Windows PCs in many companies. What exactly does Figma do to facilitate the bonding of these communities? It can be used on Macs, Windows PCs, Linux computers, and even Chromebooks. This design tool allows users to work together on the same file regardless of the computer operating system.
- Figma Price: Free for a simple plan, $12 to $45+/ month for more advanced features.
- G2 Rate: 4.7/5
3. AdobeXD
Adobe XD, like Figma, is designed from the bottom up with performance in mind, allowing you to create prototypes that look and feel like the real thing, making it easy to share your design idea and keep your team on the same page. XD is a cross-platform on Mac and Windows computers.
The Adobe XD platform is a robust and intuitive vector-based experience design environment that equips groups with the resources they need to create the finest web design. Team members may examine drawings and specs with only a click, and comments can be left straight in the browser.
- Adobe XD Price: $10/ month
- G2 Rate: 4.3/5
4. Sketch
Developed by a Dutch firm Sketch B.V., Sketch is a vector graphics editor for macOS.
By subscribing to Sketch, your team will have access to a collaborative Workspace where they can create designs in real time, collaborate on documents, and track changes over time (with unique links for every version).

Compared to web-based applications like Figma, this open-source software web development for designers has several advantages. This entails blazingly quick operation on Apple hardware, rendering of fonts in their native format, and use of P3 color profiles.
- Sketch Price: from 9$-20$ per editor, monthly
- G2 Rate: 4.5/5
Frameworks
1. Angular
Angular, developed by Google and released in 2016, is one of the most remarkable front-end development frameworks. It is recognized as the only Typescript-based framework.
It enables two-way data binding, which implies that the view and model are synced in real-time, and any change in one is immediately reflected in the other. Angular has been surprisingly consistent over the previous five years, with no reports of a key-breaking shift
G2 Rate: 4.0/5
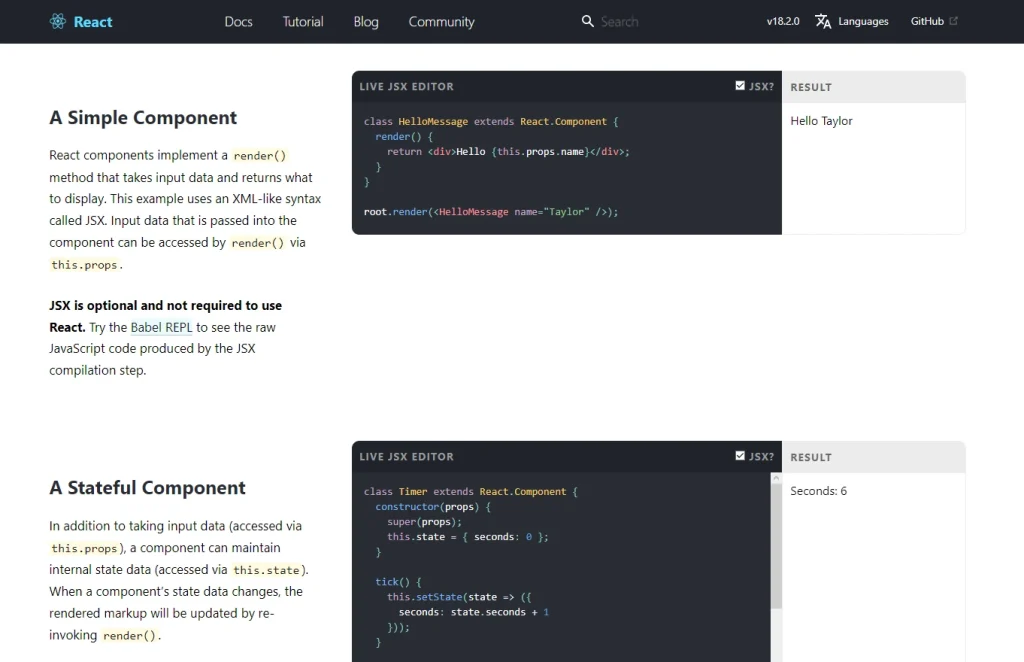
2. ReactJS
After its first release by Facebook in 2013, React quickly gained traction among businesses and programmers. Its robust functionality and incredible speed are greatly aided by the virtual Document Object Model (DOM).

Because of its adaptability, software developers have used React for various purposes, from simple websites to complex web applications. React is superior in supporting server-side rendering and SEO-friendly front-end frameworks.
G2 Rate: 4.5/5
3. Vue
Vue was created in 2014 by an ex-Google programmer who combined the best elements of AngularJS and React. It is modest in size and supports two-way data binding.
Furthermore, this open-source web development tool is component-based and uses a visual DOM paradigm, making it an efficient and adaptable option. Vue combines Angular’s end-to-end application development capability and the View layer with React’s external data flow features.
G2 Rate: 4.9/5
4. NodeJS
NodeJS is an open-source server environment and a cross-platform JavaScript back-end framework that works on Windows, Linux, Unix, and macOS.
It is used for server-side programming and primarily for non-blocking, event-driven servers like standard web pages and back-end API services, although it was initially built for real-time, push-based systems.
NodeJS is one of the most popular web development tools, as it’s the main component of many web development stacks, such as MERN or MEAN.
G2 Rate: 4.6/5
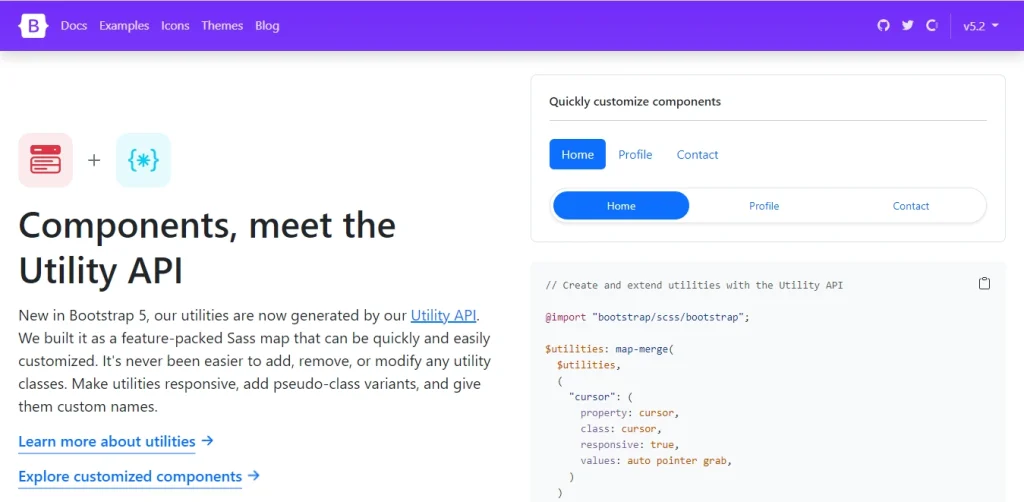
5. Bootstrap
There is a strong community behind Bootstrap, making it the most extraordinary CSS framework in the world. HTML, SASS, and JavaScript are used to construct this framework. The most recent release, 4.5.0, adds utility classes and new components to make Bootstrap more responsive.

In addition, it is designed for mobile-first, responsive front-end web development. Every major web browser nowadays is compatible with Bootstrap.
G2 Rate: 4.5/5
6. Tailwind
Tailwind CSS is a low-level, highly customizable CSS framework that provides you with all the tools you need to create unique designs without the distraction of intrusive, hard-to-override predefined styles. This open-source web development tool is the way to go if you value flexibility in your designs and the ability to create new designs and components quickly.
G2 Rate: 4.3/5
7. Bulma
The Bulma framework is a cutting-edge, mobile-friendly, CSS-only solution. In addition to HTML, SASS CSS prospector, and CSS flexbox, this framework also includes several other useful features. Additionally, this framework gives you a lot of leeway to modify it to your needs via web packs, sass files, and variables.
8. Materialize
The Materialize CSS front-end framework is based on Google’s material design philosophy. It has groupings of UI components with subtle animations and effects that are simple to grasp for end users. This open-source web development tool has excellent documentation and can be learned quickly.
G2 Rate: 4.7/5
10. Foundation
Foundation is a collection of front-end frameworks for mobile-friendly websites, applications, and emails. It is a versatile, readable, and extensible semantic markup language. All kinds of new tools and code snippets, such as these HTML starter templates, are being added all the time to help you get started.
Foundation is designed to assist users in quickly creating content-centric websites. To help you rapidly prototype, it offers HTML, CSS, and JavaScript that are flexible and straightforward to modify.
G2 Rate: 3.8/5
11. Ruby
It’s common practice to use the Ruby on Rails full-stack framework for developing high-quality web projects in a short amount of time. Use this framework to create applications that run on servers, such as those that deal with the server’s database or file system. Web pages may be rendered in HTML and updated on the client side in real-time.
Because of this, it has quickly become a favorite among eCommerce companies. The community behind it is dedicated to fixing bugs and making incremental enhancements that streamline the development process.
G2 Rate: 4.4/5
Also read: Our review the pros and cons of the top Web Development Frameworks
IDE, Version control tools
An integrated development environment (IDE) is a software tool that assists programmers in effectively producing software code. It boosts developer productivity by merging features like software editing, building, testing, and packaging into a single, user-friendly tool.
The method of recording and controlling changes to software code is known as version control. Version control technologies help software teams operate quicker and more seamlessly by storing every change to the code in a specific kind of database.
1. GitHub
GitHub is a free, online, cloud-based service hosting Git repositories and version control with a user-friendly web interface.
As a web developer, this open-source web development tool is excellent for CI/CD, testing, and project management. It also includes customizable project management tools that may be tailored to fit the needs of any group, undertaking, or process.

Codespaces provide the user with a text editor, bug-tracking tools, and Git commands, all of which are necessary for creating a repository.
- GitHub Price: Free for individuals. From $48 to $252 for team and enterprise.
- G2 Rate: 4.7/5
2. GitLab
GitLab is a rival to GitHub with a similar purpose. It’s mostly a host for Git repositories but has a few additional features.
While GitHub refers to itself as a “development platform,” GitLab concentrates on “DevOps.” GitLab’s free tier includes every step of the DevOps lifecycle, static application security testing, and around 400 minutes per month for Continuous Development (CD) and Continuous Integration (CI).
The main distinction between GitLab and GitHub is its feeling of community. GitLab is more of an “insular” platform, maybe not as well suited to open-source projects as GitHub.
- GitLab Price: Free for individuals. From $19 to $99 for team and enterprise.
- G2 Rate: 4.5/5
3. XAMPP
XAMPP is another web service stack popular among PHP developers, notably those who create WordPress solutions. It provides installers for Windows, macOS, and Linux computers. With XAMPP, developers can write and test their code on a local server.
XAMPP Price: Free
4. Git
Git is another popular version control created by Linus Torvalds. This open-source software web development tool employs a sequence of instructions to add file changes to a “staging area” before “committing” them to a repository. Then you’ll “push” them to a remote internet repository.
G2 Rate: 4.7/5
5. Eclipse
Eclipse is the most common integrated development environment (IDE) for C/C++ and PHP. Additionally, cloud-based versions of the program enable Web technologies such as JavaScript, CSS, and HTML. Eclipse can also be used to develop sophisticated client applications, such as responsive websites and complex web apps.
- Eclipse Price: Free
- G2 Rate: 4.2/5
6. IntelliJ IDEA
Java developers are also highly fond of this open-source web development tool. The community edition supports Java, Groovy, Scala, and Android development, and the premium Ultimate edition enables Web, mobile, and corporate development.
It has advanced code analysis features, such as intelligent code completion, and an ergonomic user interface created with developer workflows in mind. IntelliJ IDEA includes a set of inspections, which are static code analysis tools. They aid in detecting possible flaws, the location of dead code, the detection of performance concerns, and the improvement of overall code structure.
- IntelliJ Price: From $17 to $78+/ month
- G2 Rate: 4.6/5
7. NetBeans
NetBeans is the official integrated development environment for Java8 in developing Windows, Mac, Linux, and Solaris applications. The IDE makes creating online, corporate, desktop, and mobile apps that run on the Java and HTML5 platforms easier.
JavaScript, HTML, CSS, PHP, and C/C++ are also supported. Among the highlights are fast code editing, code generators, code hints, efficient project management, a GUI builder, debugging tools, and other features.
- NetBeans Price: Free
- G2 Rate: 4.1/5
8. .NET Core
.NET Core is a free, cross-platform, open-source development platform that can create a wide range of applications. With .NET, you may utilize a variety of languages, editors, and libraries to develop applications for Web, mobile, desktop, gaming, IoT, and other platforms.
.NET includes a collection of basic class libraries and APIs that are particular to the operating systems on which it runs or the features it offers. ASP.NET, for example, is a cross-platform web framework that provides different APIs to develop online programs that operate on either Linux or Windows.
DevOps tools
DevOps, an acronym for “development and operations,” is a method in which the tasks performed by a company’s application development and IT operations teams are jointly or equally distributed.
Good tools are essential to the DevOps paradigm because they allow teams to deploy and develop reliably and quickly for their clients. These tools help teams manage complex systems at scale and hold engineers in control of the fast pace that DevOps provides.
1. Docker
Docker offers a straightforward operation on the front end: click a button to receive a virtual sandboxed programming environment. In fact, everything that seems easy on the surface is complex underneath. Docker combines a user interface (UI), command line interface (CLI), and API with a security feature to provide you with control over quick deployment.
Docker is also integrated with several tools, many of which are already in your workflow. Apps like GitHub, VS Code, and others may connect to Docker and provide seamless interaction.
- Docker Price: Free for individuals. From $5 to $24/ per user/ month for pro and enterprise plan.
- G2 Rate: 4.6/5
2. Jenkins
Like many other DevOps tools, Jenkins promotes itself as “the premier open-source automation server.” It is cross-platform, functions on Windows, Linux, and macOS, and supports both CI and CD.
Jenkins pulls together code from a team’s developers, executes unit and functional tests, and distributes the code to the target systems. Jenkins’s involvement in DevOps begins with code when it is installed, which is one step before infrastructure.
- Jenkins Price: Free
- G2 Rate: 4.4/5
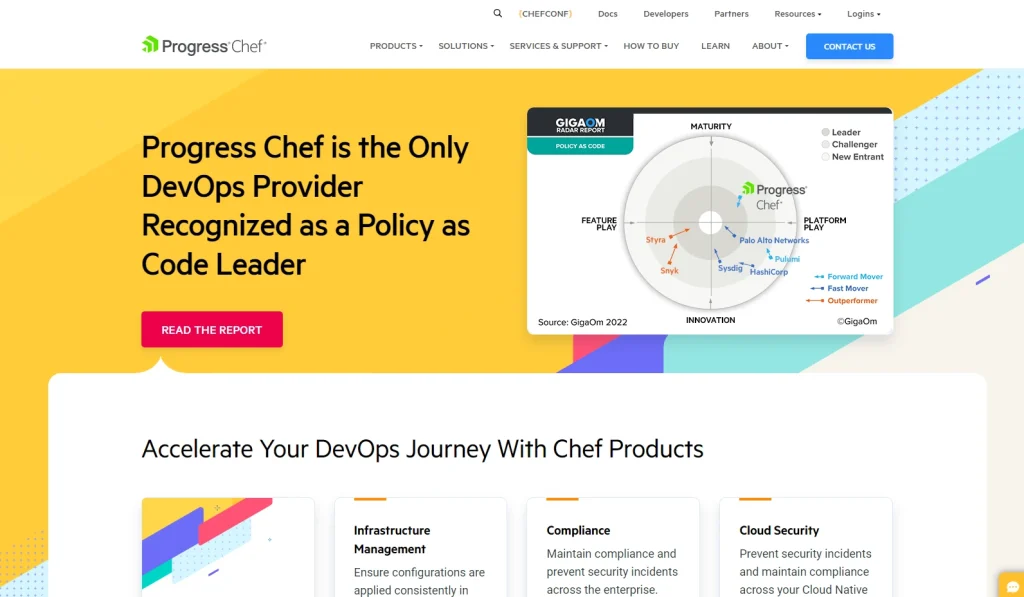
3. Progress Chef
The DevOps community has embraced Chef as much as they have adopted Docker and Jenkins. It simplifies deploying applications into production by automating the setup and administration of servers.

Chef was developed in Ruby and Erlang as a configuration management tool. When configuring a system, “recipes” are written in a domain-specific language built on top of pure Ruby. The machine configuration is provided in a Chef recipe, eliminating the need for human adjustments.
G2 Rate: 4.2/5
4. Ansible
To simplify IT automation, Red Hat’s open-source community has created Ansible. Systems and network administrators, developers, and managers may all benefit from using Ansible since it is the only automation language the IT team can utilize.
By providing a centralized platform, the Ansible Automation Platform facilitates the dissemination of automation across a company. Everything required for making, running and controlling automation is included.
Git clients
Git Clients are the client versions of Git that users have installed on their computers to interact with the Bitbucket server and its repositories. Different computers may use different versions, but the one used must fall within the parameters laid forth in the article you linked.
1. Fork
Fork is an efficient and straightforward Mac GUI client for the Git version control system. It offers a tabbed interface that makes it easy to switch between different repositories and set up different workflows. Fork also provides a complete history of changes to your code, including changes to commits, branches, tags, and stashes.
Launching the repository’s associated web app or website from inside Fork is also possible. The graphical user interface (GUI) includes a file tree view of the repository and a sophisticated viewer. Using the commit history view, you can see every time a certain file or directory was modified.
2. Source-Tree
Developers on Windows may download SourceTree, a free desktop client for the Git version control system. This way, you can spend less time managing your Git repositories and writing code more. Plus, SourceTree’s straightforward Git graphical user interface makes it easy to view and organize your repositories. In addition to being user-friendly, its UI is a thing of beauty.
SourceTree’s user interface and feature set are much superior compared to the GitHub desktop client. This enterprise-grade open-source web development tool is best used in a group setting. The client is cross-platform, working with both Mac and Windows computers. You may inspect sent and received changes, move changes across branches, apply patches, rebase, stash, and shelve files.
- Source-Tree Price: Free
- G2 Rate: 4.3/5
3. Smartgit
SmartGit is a Windows client for the Git repository that is both powerful and intuitive. It simplifies getting files from a Planio Git repository without resorting to the command line. A local folder may also be synchronized with the Planio-hosted repository. We recommend SmartGit as the best Windows Git client due to its robust capabilities (such as reordering commits, committing specific lines, and recovering lost commits) and straightforward functioning.

In addition to its robust features, this open-source web development tool’s interface also makes it simple to administer a repository. A project’s history may be seen in a log window, where you can perform direct Git commands and dive into changeset details. In a single look, you can see the working tree, the Git Index, the accessible branches, and the commits that need to be pushed. SmartGit includes an SSH client, a file compare, and a three-way merger, so you won’t have to download any more programs.
4. Git-Cola
Git Cola is an elegant and powerful GUI for the version control system Git. It was developed using Python (versions 2 and 3) and is available at no cost to the user. This graphical Git client is also available for Ubuntu and Linux.
Git Cola has several valuable tools built right in, such as the ability to merge, pull, push, clone, and more. Its file formats are derived from the raw text. The SVG graphics format, PostScript (PS, the foundation for PDF files), source code (PY, JAVA, and so on), and countless more are all based on JSON or XML.
Closing
Many open-source web development tools make your developer’s work much more straightforward with high quality and efficiency. It would be best if you chose the appropriate tool for the task since specific instruments are more suited to particular jobs than others. Knowing exactly how each of these instrument functions is of utmost importance.
This list of the best open-source web development tools was compiled after carefully considering a wide range of topics, including code text editors, frameworks, browsers, Git Clients, Collaboration Tools, etc.
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.