What is web application framework
A web app framework is a collection of resources and tools to help create and deliver web applications. It systemizes all aspects of web development and combines disparate components of a large software project into a single body.
Simply put, a framework for web app development allows you to deal with everything required when creating a web-based product. As a result, you won’t have to create basic components from scratch, test them, and save time on repetitive coding tasks.
What are the types of web application framework
1. Client-side web apps (front-end) framework
Front-end web development is built around three technologies:
- JavaScript
- CSS
- HTML.
Approximately 97% of all websites include JavaScript in their tech stacks. Or JavaScript frameworks dominate client-side web frameworks. Client-side frameworks use JavaScript because it allows for dynamic websites.
Before the invention of JavaScript, web pages were almost objectively dull, and clicking and interacting were the stuff of science fiction. Accepting user input was merely a pipe dream. This is, of course, no longer the case. Since JavaScript extends developers’ capabilities in a standard web browser, which opens the door for trending web apps.
Client-side web app frameworks are typically implemented as JavaScript libraries for developing user interfaces. Angular and ReactJS are two well-known client-side web frameworks.
2. Server-side web apps (back-end) framework
Server-side frameworks provide tools and libraries for managing back-end structures. You can optimize web app development tasks like URL routing, database management, user authorization, and web security protocols. Server-side applications, as opposed to client-side web application frameworks, run on the server and render dynamic content.
In practice, handling requests implies that processes must travel from the client to the server for each iteration. The result is latency or simply sluggish performance.
On the other hand, browsers do not rely on plug-ins such as Flash Player when using server-side rendering. Furthermore, running a CMS through a server-side web application framework is far more appropriate. It can also deploy large databases.
3. Full-stack web apps framework
This kind of framework for web application allow you to code on front-end and back-end within one framework. These can be the optimal choice for business with limited budget and resources, while their web apps requirements are basics, nothing to complicated. For more complex features, it can be challenging for full-stack framework.
However, most full-stack frameworks work with one side better than the other, so there are still many choices for developers to choose and use.
Top 12 best web application frameworks to use
1. Angular – For front-end
Angular has more history than any other technology on this list. Google created Angular, a TypeScript-based free and open-source front-end web application framework. The framework is updated regularly, with major releases occurring every six to nine months. Version 9.1 is the latest major release.

Pros
- Excellent documentation
- Large support community and lots of resources to learn.
- Supports TypeScript programming language (a JavaScript superset), a progressive web app architecture for multi-format solutions, and the M-V-C (model view controller) architecture.
- Angular is an essential part of the MEAN development stack, which includes MongoDB, ExpressJS, Angular, and NodeJS. Remember that Angular is not to be confused with AngularJS. Though both are web application frameworks, the former employs the model-view-controller (MVC) software pattern, whereas the latter uses components and directives.
- The framework’s speed and performance, as well as Angular’s declarative templates, are valued features.
Cons
- The age of Angular can be a problem. Because developers were not creating mobile web apps in 2010, additions were shoehorned into Angular to accommodate them for several years.
- Previous Angular versions are incompatible with the new TypeScript version in Angular 4. Knowing if any part of your organization has used Angular and you’re considering going this route for compatibility reasons is crucial.
Who use it: YouTube, Netflix.
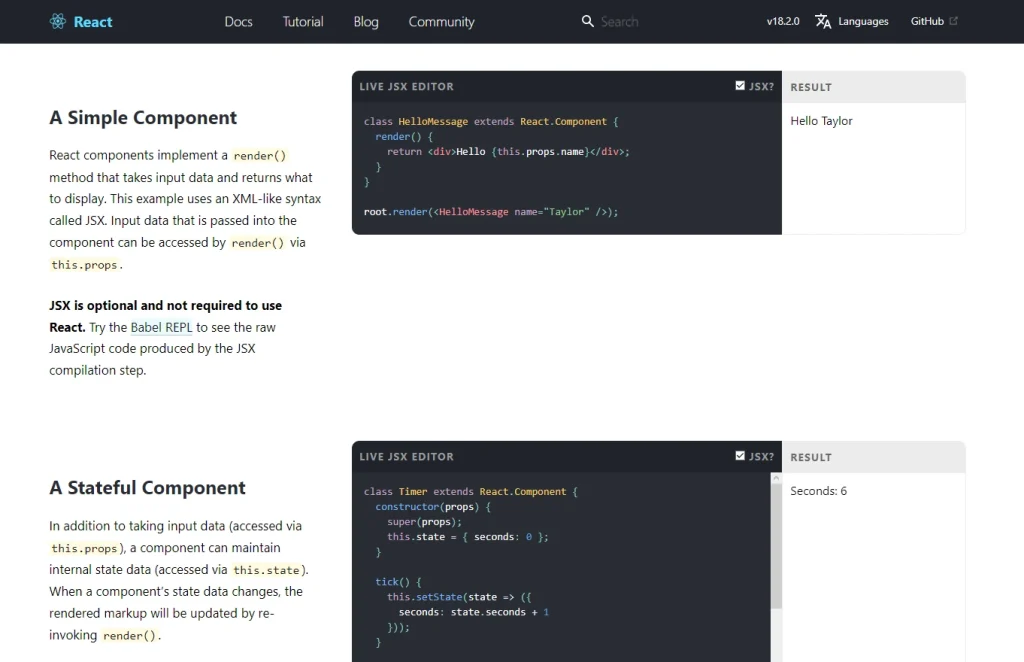
2. React – For front-end
Many development teams will use Angular or React as the foundation of their web applications. Both are mature, and the logic makes sense. Both provide applications that can run large web apps and have active developer communities where developers can share information.

Whereas Angular used TypeScript, React heavily relies on JavaScript. React is maintained by Facebook, individual contributors, and other companies. Facebook and the open-source community continue to invest in the growth of React, ensuring that your investment will pay off for years to come.
Pros
- Good scalability
- React has a steep learning curve, resulting in a modular architecture that can support the most demanding websites.
- Its virtual DOM speeds up web application development.
- Seamless coding with JSX is a JavaScript XML syntax that aids in the code creation process.
- Supportive community with large libraries
- React provides fast and efficient render functions that meet the SEO-friendliness requirements for developers to pay attention to attract leads from organic searches.
Cons
- React is a challenging language to learn. Because the entire architecture is written in JavaScript, you must be a seasoned developer to get started with React.
Who use it: Facebook, Airbnb, Reddit, Dropbox
3. Express – For back-end
Express, also known as Express.js, is a Node.js framework. Node.js is a JavaScript run-time environment that allows back-end developers to use JavaScript. This is significant because JavaScript is the front-end scripting language of choice. JavaScript developers can emphasize a ‘JavaScript everywhere’ approach by utilizing Node.js.

In other words, you can optimize your development team and operations by using only one primary programming language throughout your tech stack. When you add a framework like Express to the mix, your potential for improving the development process multiplies. Express is a lightweight framework that provides the essential features for web app development while not abstracting Node.js beyond recognition.
Pros:
- Express is unbiased, and we can personalize it.
- Middleware can be used to handle requests.
- Front-end and back-end development are done in the same language.
- Express can quickly connect to databases such as MySQL, MongoDB, and others.
- Express supports dynamic HTML Page rendering by passing arguments to templates.
- Offering a variety of features to create single-page, multi-page, or hybrid content on web and mobile applications.
- There’s a layer built on top of NodeJS that aids in the management of servers and routes.
Cons:
- The code becomes unreadable when there is no structural way to organize things.
- There are numerous problems with callbacks.
- The error messages can sometimes be difficult to comprehend.
Who use it: Storify, LearnBoost
4. Lavarel- For back-end
Laravel is a PHP web framework with a beautiful and expressive syntax. PHP is a server-side programming language that can be embedded directly into HTML.
Laravel, designed to be a more advanced alternative to CodeIgniter, supports user authentication and authorization features. Laravel contains a healthy dose of syntactic sugar. Syntactic sugar refers to syntax in programming languages that is visually appealing, resembling English and making code easier to read and write.

Its modular packaging system, database management, and tools for deploying and maintaining applications are also advantages.
Pros
- An authentication system that uses a single command to automate simple steps such as Login, Register, and Reset Password.
- MVC architecture in Laravel outperforms other PHP environments in terms of performance, detail-oriented documentation, and the number of built-in features.
- Laravel has built-in drivers to ensure that objects are saved on the internal file system.
- Its built-in mechanism handles exceptions and resolves configuration errors, increasing customer satisfaction through a more user-friendly and straightforward interface.
- Laravel assists developers in addressing security vulnerabilities and technical issues. For example, it offers users a high level of security by storing data in an encrypted database rather than in text form.
- To reduce the risk of breaking existing code, Laravel tests individual units step by step.
Cons
- Laravel may appear simple due to the automated functions it includes. However, it is overestimated due to the scarcity of highly skilled Laravel experts.
- Because it is a small framework, it has limited built-in support, unlike Ruby on Rails and Django.
- Updates with long-term support frequently cause some issues.
- Several Laravel features should be simplified because there is a lot of documentation that not all programmers can handle at first.
Who use it: Deltanet Travel, Barchart, InvoiceNinja
5. Ember – For front-end
Ember is a relatively new framework on this list. It was released in 2011 with the goal of assisting you in the development of complex web applications. Its significant features are:
- Productivity right out of the box.
- Stagnation-free stability
- HTML5 compatibility

Pros
- Ember is a framework that provides a lot right out of the gate, thanks to its modular architecture and hundreds of plugins.
- Thanks to these principles and continuous development, its solutions can also be converted into many large and popular applications such as Apple Music, LinkedIn, and Square.
- Interacting with the computer’s operating system using Ember’s Command Line Interface (CLI) will provide rich add-ons, fast rebuilds, and live reloads.
- Primary tool for generating code, performing live recompilations, and running tests within the browser.
- Its CLI allows you to quickly generate an entire app with just one command and access the application’s functions.
Cons
- Ember extends the framework through the use of modules.
- The difficulty for a developer is determining which modules to use. Furthermore, there is a learning curve involved in getting started with Ember.
Who use it: Netflix, Heroku
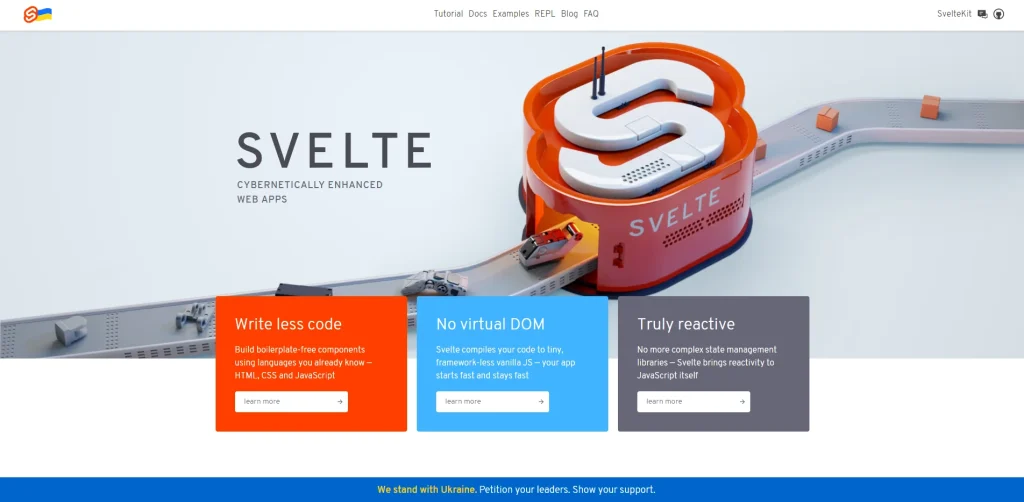
6. Svelte – For both front-end and back-end
Svelte is the framework’s antithesis. Some frameworks have drawbacks, such as the large codebase required to run scripts. The idea to reduce the challenges of some traditional frameworks is being driven by Svelte, which was released in 2016.

For example, a simple To Do MVP application written in Svelte will be 3.6KB, whereas the one written in React will be 45KB—10 times larger. Because of its model, Svelte can only create tiny web apps.
Svelte allows you to write components in CSS, HTML, and JavaScript and compile the code into JavaScript modules. As a result, the browser does not have to perform as much work compared to other web app frameworks, and you have time to write more complex applications.
Pros
- Svelte’s approach is to optimize the performance of your web apps by providing unique features
- Reduces the overhead of your JavaScript framework. Compiling Svelte to vanilla JavaScript improves code readability, allows for re-use, and results in a much faster web app.
- Virtual DOM is no longer required since the browser must convert state-driven code into DOM operations.
Cons
- Many web developers have never used Svelte since its approach is very different, and it is still developing
- Lacking documentation. Therefore, you should consider Svelte experimental.
7. Spring – For back-end
Pivotal Software’s Spring is the most popular enterprise web application framework. A large number of developers uses Spring to create high-performance and robust web applications. Spring 4.3.0 is the most recent version of this Java framework.

One of the best web application frameworks has the following advantages:
- Spring is a lightweight framework thanks to its POJO implementation. It does not require the programmer to inherit any classes or interfaces. With the help of Spring, we can use POJOs to create powerful, scalable applications.
- It provides flexible libraries that are trusted by developers all over the world. The developer can use XML or Java-based annotations for configuration options to simplify the job.
Cons
- Spring is complicated. It takes a lot of knowledge.
- It gives developers a variety of options. These options make it difficult for developers to decide which features to use and which to avoid, and incorrect decisions can result in significant delays.
- There are no specific guidelines, so you need to figure out how to prevent hackers from infiltrating your application.
Who use it: GoDaddy, Razorpay, FusionCharts
8. Ruby on Rails – For back-end
Ruby on Rails (RoR) is a web application framework that runs on the server and is built with Ruby – a high-level programming language. Implementing the convention over configuration (CoC) software principle is RoR’s most valuable asset.

CoC aims to reduce complexities in the development process by using default procedures and configurations where possible. Furthermore, Rails encourages rapid application development through technical strategies such as scaffolding, migrations, and simplified database creation.
Pros:
- Code time is being reduced.
- Providing adequate assistance and progress.
- Ruby is quick and easy to understand. RoR’s speed is one of the reasons startups prefer it for faster MVP builds. Furthermore, because it is lean, developers can easily transition into learning and coding.
- Adaptability: The variety of apps and websites that RoR can be used for is astounding; take a look at our list of Ruby apps to see what we mean.
- Data encryption and special measures to prevent SQL injections and cross-site scripting attacks, plus the framework is test-driven, meaning RoR is covered by automatic tests, reducing the chances of code error.
Who use it: GitHub, Shopify, Hulu, Kickstarter
9. Django – Full stack
Django, a Python-based, is one of the best web application frameworks that follow the model-template-views (MTV) design pattern. This is a full-stack framework but mostly excels in back-end development. It can be used to create large, complex websites and web apps.

Pros
- Allow working on more than one iteration of an app at the same time without rewriting the code
- Using existing code for future apps while maintaining authenticity and unique features.
- Security systems are Django’s top priority as a platform, so they will ensure all the latest security standards are met.
Who use it: Pinterest, Quora, Instagram
10. ASP.NET – For back-end
ASP.NET is a Microsoft server-side cross-platform framework for developing web applications using.NET and C#. Blazer allows ASP.NET developers to create interactive web user interfaces (UIs). ASP.NET can also achieve full stack capacity by combining C# with HTML, CSS, and JavaScript. Furthermore, ASP.NET allows bidirectional communication between the server and the client.
Developers are looking forward to the intuitive understanding that bidirectional communication provides.
ASP.NET also supports the creation of microservices, a software architecture that promotes increased scalability through modularity.
Pros:
- Use ASP.NET without paying registration or usage fees, allowing businesses to add more functionality on a tight budget.
- Several online repositories are available to access pre-developed and well-tested codebases to accelerate the development process. ASP.NET includes every necessary component for preventing and mitigating potential threats.
- Provides comprehensive developer tools to help programmers create streamlined code, configure protocols, and integrate APIs into enterprise-grade software.
- The.NET Core application can be run on any device, regardless of the operating system.
11. CodeIgniter – Full stack
CodeIgniter is a free, open-source, object-oriented PHP framework with a library of ready-to-use PHP applications. It is intended to be simple and to have a small footprint. Simultaneously, CodeIgniter’s elegant toolkit enables developers to quickly build large web applications. Some of CodeIgniter’s most notable features are:
- Its well-written documentation
- Loose coupling, which allows minimal dependencies.
Pros
- Because of its small footprint, CodeIgniter is much faster than other popular PHP web frameworks. At the same time, the 2MB download eliminates performance lags and removes the need for developers to focus on optimizing website performance.
- Both novice and experienced PHP programmers can use CodeIgniter without additional time or effort.
Cons
- By default, CodeIgniter does not support modular code separation. As a result, programmers must devote additional time and effort to maintaining or updating the code.
- CodeIgniter’s libraries are less comprehensive than those provided by modern PHP frameworks.
12. Play – Full stack
Play is a Java and Scala-based modern web application framework. It adheres to the MVC architecture and aims to improve developer productivity through convention over configuration, hot code reloading, and error display in the browser. “The High-Velocity Web Framework,” says Play. Play’s most recent version is 2.4.6
Wrapping up
With all the best web application frameworks and tools, the job is getting more accessible and more efficient than ever. These are tools for developers and a solid backbone to elevate your business and web apps. There are many pre-written functionalities with standardized coding practices and end-to-end templates to create your enterprise products and solutions.
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.