What makes a bad UI design?
The user interface (UI) is what your web or apps will show and how these elements interact with the user. People use the elements to navigate and understand how it works. So, the simpler and more practical it is, the more enhanced your user experience will get. It has nothing to do with beauty or aesthetics but more about functionality in delivering your information to website visitors.
The typical signs of bad UI design are:
- Slow and clunky interaction due to sluggishness and unresponsiveness
- Complicated: the site will be difficult to understand.
- Confusion: the visitor will be unsure of where to go next.
- Inconsistent design: pages will appear differently, confusing users.
- There is no clear target audience for the website.
- Lack of social interaction, like replying to customers’ comments and posting posts frequently to gain engagement.
- Issues with readability: unreadable content is a typical mistake to see with a non-directional font size, and eye-dizzy color scheme
Top 15 user interface design mistakes
1. Lack of consistency in UI elements
Use only a few different styles to ensure a smooth and concise app. Your users will receive mixed signals if there are too many styles! Imagine a website with minimal style on its home page with only 3 soft colors, but its product pages contain a new color palette of bright and pop ones. Your eyes will be confused, and you might wonder if they are on the same website.

The key is to repeat patterns and elements whenever possible. A consistent design goes a long way toward establishing trust and creating an enjoyable experience for your visitors.
How to do it:
- Choose a color palette for your brand and align it with your website, apps and even products packaging
- The color palette is used consistently for elements such as buttons, text, links, header, footer, hover states
- You can choose different fonts for titles, paragraph or body, but their styles should be similar.
- Shapes in your app, such as icons, cards, and buttons, should have either rounded or squared corners.
- Line thickness should be consistent for icons, dividers, and any other lines you use.
- Every element that deviates must have a reason for doing so.
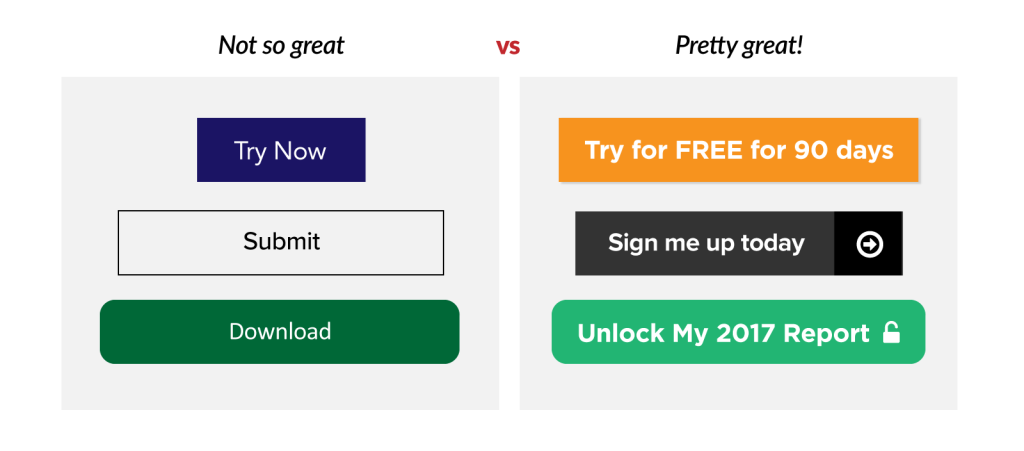
2. No differences between primary and secondary buttons
When using apps or websites, there will be numerous actions that the user can perform. It is critical to emphasize the primary actions visually. Because all navigation occurs via buttons, you must make it easy for the user to identify the primary buttons by making them bold and prominent. Secondary actions should stand out less but still be visible for the user to search for them.

Here’s how to tell primary from secondary buttons:
- Different visual weights should be used for primary and secondary buttons. The button with the most visual weight will be the most visible.
- To give visual weight to primary buttons, use strong colors, bold text, and size. Do the opposite for secondary actions.
3. No use of text hierarchy
Because the text is the primary unit of informational content, it must always be legible and well-organized. Text that is properly formatted helps users perceive information. A bad UI design would possibly forget to reconstruct the text in the most eye-catching way. It is the designers’ duty to organize this as comprehensively as possible. For better results, you should remember:

- There should be plenty of contrast between each style title: Separate each style using size, weight, and color.
- To make the information hierarchy clear, always begin with a large title that is the most prominent element of the page. Sub-headers and other text should be much smaller, and so forth.
- Use proper spacing and kerning.
- Use small amounts of space to connect related information and large amounts of space to visually separate different blocks of information.
4. Bad icon
At times, icons appear to be the “easiest” part of the design process. Some designers even regard them as an “extra” decorative element, even though they are an essential component of modern interfaces. Many interfaces are mostly made of icons, especially on mobile, where icons are the equivalent of buttons (look at Snapchat). On the web, icons can also act as CTA buttons or something to catch attention.

That is why selecting the appropriate and consistent “symbol” that communicates the element’s meaning is critical.
A bad UI design should follow these guidelines for a better iconography:
- For your icons, use vectors or SVG. It’s the simplest way to ensure that your icon looks good on any device or resolution.
- Maintain a consistent style: First and foremost, all icons should be outlined or filled.
- Additionally, maintain a consistent line thickness and corner radius.
- Make sure your icon’s message is clear.
5. Low contrast
Contrast is everything in a visual composition. When the contrast between your interface elements is low, they merge, resulting in a dull and difficult-to-read interface since everything looks the same. A bad UI design has low contrast equals low usability.

Follow these guidelines for UI contrast:
- To guide the user’s attention through your interface, use contrast. For example, for calls to action, use a high-contrast color.
- Use contrast to clearly distinguish the various sections of your app. For example, use different background colors to differentiate between the header, content, and footer.
- To distinguish elements from the background, use contrast. For example, photos with text on top can be difficult to read; therefore, ensure your text is legible by using a high discrepancy between your image and text.
- When in doubt, use this online tool to see if the contrast between colors.
6. Poor touch button
Small touch targets are complicated because they make it difficult for the user to complete their intended action. This UI design mistakes frustrated customers by accidentally pressing the wrong button on our smartphones or web pages and waiting while the incorrect screen loads.
When designing clickable elements, keep in mind that users have different sized fingers:
- Create finger-friendly targets by remembering that an adult index finger’s width ranges from 1.6 to 2cm.
- Create a touch target that is at least 45-57 pixels wide. This gives users enough room to hit the target without worrying about accuracy.
7. Mindful of your form check
Forms are essential to the user journey; they are used for logging in, signing up, checking out, and so on. As a result, clear instructions must be provided both before and after the form is submitted.

To avoid creating an UI design fails:
- Avoid only using color to indicate error.
- Always provide actionable feedback to facilitate correct entry.
- If the form is too long, consider breaking it into logical sections and displaying a progress bar to indicate where the user is in the process.
8. Unaligned elements
Once you understand the power of aligning things, you will know that it is the key to making any layout look beautiful and balanced.
A 12-column grid and a baseline grid are two fundamental ways to help you organize your interface. Both are hidden in the final design but essential for a well-balanced interface. Many designers believe that using a grid limits their creativity, and in some ways, they are correct. However, if you’re starting as a UI designer, make sure the UI design mistakes should not be existed.

My tip for UI design alignment: Only align related items on one side. Always try to align associated elements on the same side because it visually connects them.
9. Cluttered layout
Customers need to appreciate designers’ creative messes. Therefore, forget who you are and put yourself in their view. Users are irritated by cluttered websites. When too many elements are on one page, they compete for the user’s attention and add effort to the buyer’s journey.
Without knowing where to look, the user may miss your CTA (call to action) or a vital discount, slipping right through the fingers of your salespeople. That’s how a bad UI design affects your business performance unintentionally.
A customer’s journey should be carefully planned and directed toward a single goal: conversion. What happens if your website isn’t clean enough:
- The visitor wastes valuable minutes looking for what they need (remember, they don’t always know what that is) until they become overwhelmed and frustrated.
- They leave without purchasing anything, and in most cases, they never return.
Here’s how you can avoid UI design mistakes:
- The hero image, primary headline, CTA, concise list of product or service benefits, and some social proofs are the least elements you need on your landing page to add credibility to your claims.
- Every other page should focus only on one action so that visitors intuitively know what to do next and where that action will take them.
- Always include some whitespace between descriptions, images, forms, and CTAs on product pages for maximum effectiveness.
- Use up to three colors in your design scheme and stick to one or two fonts at most.
10. Too much text
The majority of website visitors scan rather than read. Nobody has time to sift through text blocks. Too much text on your pages will serve no purpose. It will either overwhelm or distract your visitors from taking action. It’s better to not be a UI design fails by:
- Refrain from bragging too much about your products and services. People read blogs for information. Only introduce yourself where relevant; otherwise, you might annoy them.
- Consider your keyword density. Stuff with many keywords can help you rank better. But for your readers, it’s not always optimal. Only use relevant keywords, and don’t be too revealing.
- Say more with less, which is why every website page’s copy must be carefully crafted and tested for emotional impact.
- Take your time until the text is persuasive but concise. You’re aiming for expressive eloquence that hits the mark with just a few words.
11. Bad CTAs

CTAs pack all your conversion power into a single button. Everything about them, from color to copy, should be:
- Color: A CTA button should stand out from the background and draw the user’s attention.
- An attention-grabbing design is not the same as a kitschy design. Maintain an effective but simple design.
- Size: A CTA should be large enough to be noticed but small enough to be invited.
- Clickable buttons are rectangular and surrounded by whitespace.
- As the logical next step in the journey, a CTA button should be placed next to the proposal.
- Language: Use the first person, active verbs, and timing words to create a sense of urgency.
- Length: Keep the body short and sweet – no more than 60 characters are required.
- Color, design, and copy should all be chosen with your target audience in mind. You’ll need to delve into their purchasing behavior and psychology to find the best combination of colors, shapes, and fonts and test it several times before coming up with the best CTA version.
The trick is to strike the right balance then there’s no bad UI design. A clickable CTA should whisper and tickle rather than scream for attention.
12. Generic imagery
Visuals are essential in branding and marketing because they attract visitors’ attention and can affect a customer’s mood. This assists in setting the tone of your products. Are you trying to sell a woman’s skincare product? Using a female model is better than using a male model.
Potential customers visit your website looking for a solution and want to believe in you. However, they won’t do that unless you greet them with a blatant lie. To gain the trust of buyers, website imagery must be authentic and inspiring.
Place your hero image in such a way that it draws users’ attention to the CTA button. Choose models who represent your ideal buyer persona – your website visitors should immediately know they’ve arrived at the right place.
13. Long dropdown list
How often do you encounter long dropdown lists and have to keep scrolling to find the correct option? And how often do you forget your preference and have to start over? Long dropdown lists consume a significant amount of time and have a negative impact on the overall experience. This is just another example of failing to understand the needs and priorities of the target audience.
When developing a digital product or adding new features to an existing one, the audience’s needs and time must always be prioritized. If you provide a bad UI design, the users will never be satisfied with the experience especially when they have to spend a long time on a simple task.
14. Mixed font selection
One of the most common UI design fails is not optimizing typography, which might cause losing potential customers. A well-designed typography ensures the user’s readability, accessibility, and usability. Designers are frequently perplexed between a fancy and readable font; in such cases, they always choose the latter.
Even though fancy fonts are pleasing to the eye, they might not be applicable to everyone. In contrast, readability ensures that all users will understand your messages. Designers enjoy experimenting with fonts and color schemes to stand out, but this can sometimes lead to customer confusion. Mobile user interface design necessitates consistent minimalistic solutions.

If you want to stand out, aim for a font that is both unique and easy to read. Otherwise, a basic serif font is good enough.
15. Prioritize trends over usability
Another characteristic of being a bad UI design is to disproportionate emphasis on design rather than good usability. We’ve seen many design systems with unique components and catchy look but result in confusing and hard to use design. You understand it as you build it, but will your user? This is the question every designer and developer should consider. And it’s also the reason why every design should be tested in the real world before final launch.
You can build a reusable set of components that can be combined, as well as written standards for design guidance. This should match your brand identity.
How to avoid bad UI design
With millions of websites and mobile apps worldwide, there is still plenty of UI design fails to learn from. However, you don’t want to spend that much time and then realize what you did is a mistake. Here are 5 tips to avoid bad UI design:
- Have little knowledge of the target audiences: Instead of focusing on personal preferences, we should put ourselves in our customers’ shoes. This makes you know what UX elements can attract your potential customers the most.
- No user-centered design: This is the most important but often overlooked component. The entire design should be user centered. More data analysis and user interface resources are required to ensure that our design concepts are well accepted and recognized by the user.
- Seeking feedback: Yes, using data can help improve your user experiences. But still, it is based mostly on your subjective opinion and analysis, therefore, it should not represent your user intent. Constantly taking feedback, testing and improving is the key.
- Do too many things at a time. We want to draw out the concepts in our minds in high fidelity, especially early in the design process. However, this is not a good idea. Exploring in a more diverse direction can lead to more unexpected discoveries that eventually become more fit. So, take each step slowly and finish it before moving on to the next one.
- Excessively use the dynamic effect. Many meaningless vibrant designs only disappoint our users. To improve the user experience, avoid using decorative animation effects without usability.
Of course, our list of 20 Bad UI Design is just a small portion of thousands (if not millions) of UI fails out there. However, we have found some Bad UI Design Community that can help you learn and discuss with designers worldwide.
- The Bad UI Design Hashtags on TikTok: https://www.tiktok.com/discover/bad-ui-design
- Bad UI Design on Reddit: https://www.reddit.com/r/badUIbattles/
Wrapping up
You must be aware of how a bad UI design would be and get rid of it right away for a better client experience journey. The importance of delivering ideas and products to users will outweigh the beauty of a website/app.
More related posts from Web Development blog you shouldn’t skip:
- Full Step-by-step UI Design Process With Tools To Use
- 20 Good UX Design Examples For Your Website Inspiration
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.




