Which is the best stack for web development?
1. MEAN
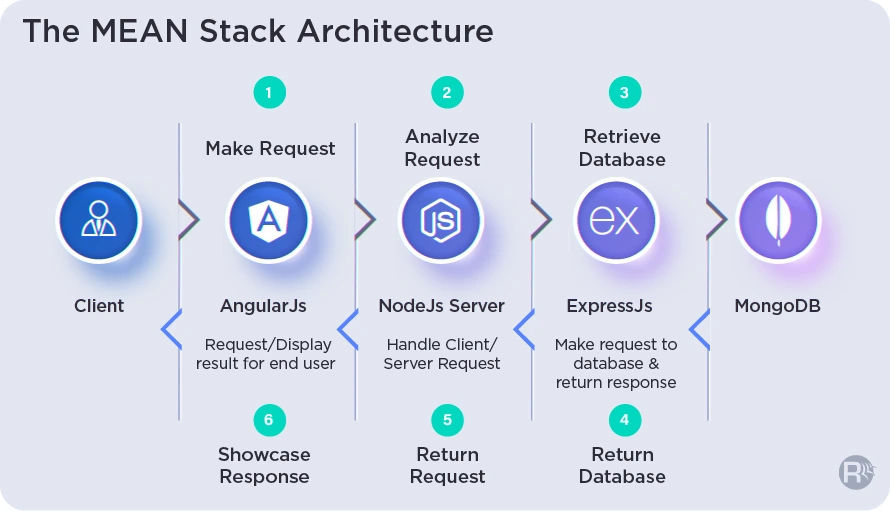
The MEAN stack is one of the most popular stacks for web development today. All its underlying technologies are all open source, allowing developers to create robust apps quickly and cheaply. The differences that make MEAN stand out are all in AngularJS being its front-end.

Angular was initially made for dynamic web apps and single-page application development. Combining it with other components of MEAN Stack, you can create a good, responsive web with outstanding UX/UI that is quick to develop. NodeJS is also known as a solid back-end framework, ensuring a seamless communication between the front, back and database.
Furthermore, MEAN focuses on abstraction in coding, which makes it flexible enough to deal with complex large-scale applications.
- Examples of who use MEAN: Accenture, Uniqlo, Fiverr, Sisense, Vungle
- MEAN core features: easy to use, dynamic and responsive
2. LAMP
LAMP refers to Linux, Apache, MySQL, and PHP. Because each of these components is open source and free to use, they have grown in popularity.

The Linux operating system is the foundation for other components of a LAMP stack to operate. PHP is abbreviated as P in LAMP and represents Perl or Python, one of the most common digital languages. This scripting language is best used for developing dynamic web pages. While MySQL, the M component of LAMP, is a relational database and Apache as the web server.
The LAMP stack is most likely the most used stack for hosting websites and web applications, particularly small to medium-sized sites.
- Examples of who use LAMP: WordPress, Drupal run on LAMP
- LAMP core features: solid, flexible, dynamic, cross-platform
3. Serverless web development
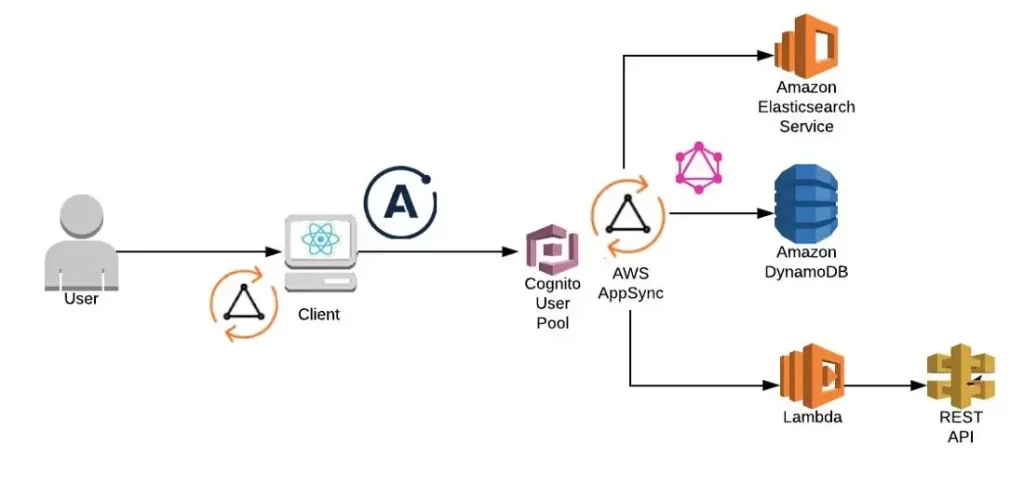
The serverless stack is a modern web development stack, distinct from the others on this list because, unlike the others, it does not rely on local servers but instead on cloud infrastructure. Serverless stacks have gained popularity in recent years for a variety of reasons.

For starters, developers can write and execute code without worrying about building infrastructure; using a serverless stack simplifies infrastructure management because the cloud platform is responsible for maintaining the server and performing all necessary security updates. Because there are fewer things to worry about on the back end, developers have more time and attention to devote to client-side elements and improving user experience.
- Examples of who use Serverless: Netflix, CopePen, Zalora
- Serverless core features: cost-effective, quick to implement, easy to use
4. JAM
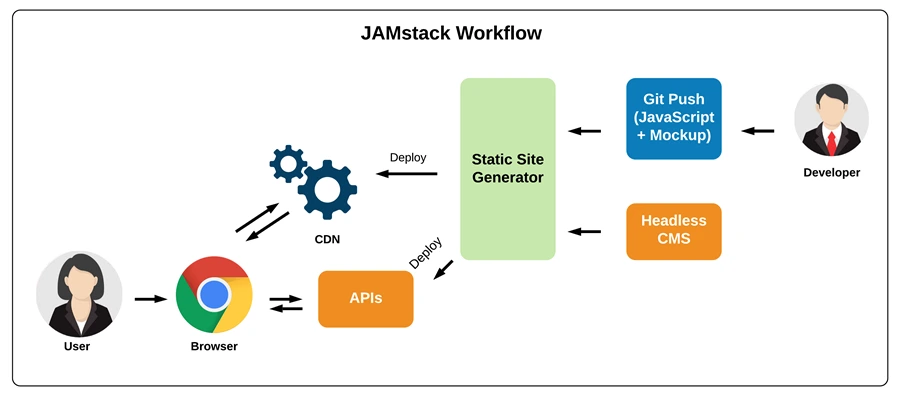
Known as the latest tech stack for web development, JamStack is the best choice if you want to build a static website. Its architecture is a combination of API, Markup and JavaScript to pre-render, decouple and deliver sites with fast speed and high security.

Yet, since JamStack is made up of simple components without the help of a framework, database, or server, it’s not optimal for a complex website or web application. Being a newcomer, JamStack is currently under many developments and has gained much love from developers worldwide thanks to its easy-to-use, excellent scalability, and high performance.
- Examples of who use JamStack: Louis Vuitton, Orcha Health
- JamStack core features: fast, secure, easy to use
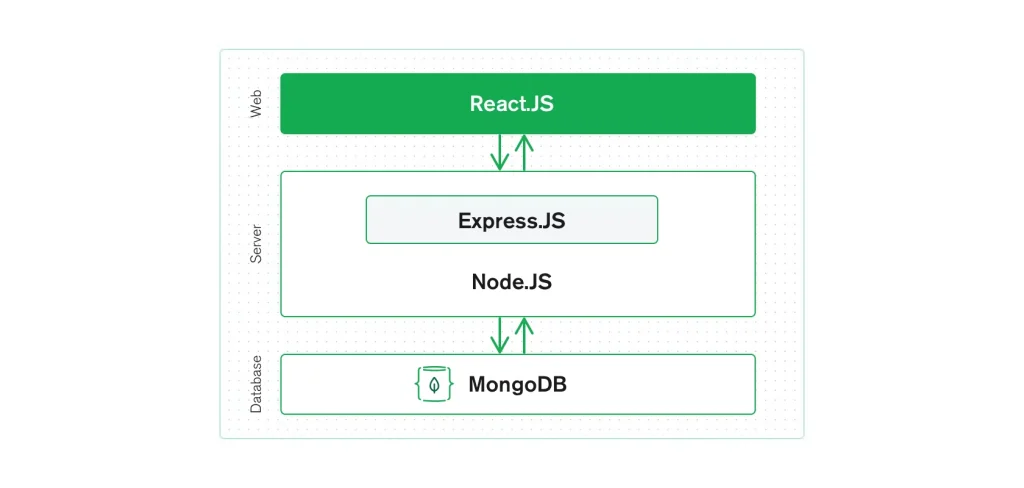
5. MERN
The MERN stack is similar to the MEAN stack, except it uses ReactJS instead of Angular. MongoDB, ExpressJS, ReactJS, and NodeJS make up the framework. Yet, the MERN stack’s popularity has risen in recent years due to one key feature: React.

The key feature of ReactJS is the ability to simplify user interface (UI) design while improving overall site performance in speed load, security, and user experiences. When you combine ReactJS with MongoDB, ExpressJS, and NodeJS, you get a JavaScript-based tech stack that’s highly customizable, developer-friendly, and cost-effective due to its open-source nature.
The MERN stack works well with simple social media, news aggregation web apps, and small enterprise-level systems. Because of this, not many top enterprises choose this web stacks
- Examples of who use MERN: Walgreens
- MERN core features: easy to use, fast load
6. MEVN
You probably feel the MEVN stack is familiar to MERN or MEAN. Yes, it contains all of the elements of the previous stacks with one exception: it uses Vue.js on the front end rather than React or Angular.

Vue.js is a front-end framework that a Google programmer created as a lightweight alternative to Angular. It is praised for its simplicity and adaptability. Vue is frequently referred to as a “progressive” framework because developers can easily add components and adapt the framework to meet their needs.
While the MEVN, MERN and MEAN stacks share many similarities, there are certain reasons why some developers favor VueJS. Mainly thanks to its adoptable design that allows for easy customization and integration with other frameworks.
- Examples of who use MEVN: example of a movie review site build with MEVN
- MEVN core features: lightweight, simple and flexible
7. Ruby on rails stack
This best web development stack is built around Ruby on Rails, a well-known Ruby-based framework. By combining Ruby on Rails with HTML, CSS, and JavaScript, developers can create an entire web application.

Ruby on Rails is popular among programmers due to its elegant syntax, simplicity, and fast development. Many libraries and tools can be used in conjunction with Ruby on Rails, allowing developers to easily customize the applications they’re building.
It also includes a detailed error log to assist developers in developing bug-free applications. Yet, the Ruby on Rails web development stack is a good choice for developing lightweight applications, not the best solution for more complex projects.
- Examples of who use Ruby on Rails: Airbnb, Spotify, Twitch
- Ruby on Rails core features: lightweight, rapid development, simple, high performance
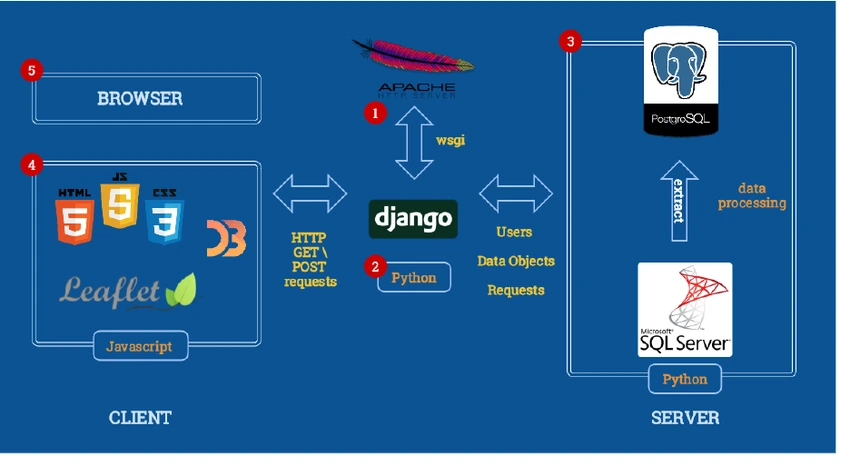
8. Django tech stack
The Django tech stack is made of JavaScript, Python, Django, and SQL database. This cutting-edge, secure, and consistent web technology stack can be used across multiple platforms, encouraging rapid development through a clean, logical design. Python is a dynamic and object-oriented programming language used in various development scenarios.

Its significant feature that might impress you is the ability to run independently on Windows, Mac, Linux, and PC platforms. There is excellent documentation for the real world and batteries with multiple security layers that users can take advantage of.
- Examples of who use Django: Instagram, Udemy, Door Dash
- Django core features: rapid development, clean design, cross-platform
9. PERN
The PERN stack is nearly identical to the MERN stack, with one major difference: the PERN stack uses the PostgreSQL database rather than MongoDB. Postgre is a dependable, secure, SQL-based database system with extensibility and compliance. It is currently the second most popular database.
PostgreSQL has strict data integrity rules and is ACID (atomicity, consistency, isolation, and durability) compliant, which ensures data validity. It also adheres to monolithic architecture, which means that the components are united and work systematically, and it provides multiple fail-safes, making storage more reliable.
Postgre, unlike MongoDB, uses traditional SQL syntax and format, allowing for more complex queries. PostgreSQL scales more easily than NoSQL databases, making it an excellent choice for large enterprises.
PERN core features: secure, fast, scalable
10. XAMPP
XAMPP is a great Apache distribution for creating a local web server for testing and deployment. It was designed to be the most user-friendly method of installing and running a development server. You can use it on Windows, macOS, and Linux because it is cross-platform.
It has a plethora of add-ons such as Drupal, Joomla, WordPress, Magento, SuiteCRM, and others to get your project up and to run quickly.
- Examples of who use XAMPP: The Tech Basket, doubleSlash
- XAMPP core features: easy to use, cross-platform
11. Flutter Tech Stack
Flutter is a game-changing cross-platform development technology stack. The Dat-specific Widgets are the main components of Flutter. This web stack is an open-source user interface for creating web, iOS, Android, Mac, Windows, and Linux applications from a single codebase and business logic.
Its backend is built with tools complementing one another, reducing development time and coordinating resources. Yet, Flutter is best to use for mobile applications, this included mobile native app or progressive web apps.
Flutter’s significant features:
- Extremely high performance.
- It provides premium integration and libraries.
- It has a gentle learning curve that governs the regulated adoption of technologies.
- This saves the project money and time.
Examples of who use Flutter: Delivery Hero, CRED
How to choose the best web development stack?
With so many website development stack choices, knowing what will work best for your project, business, and future development can be challenging. Considering your human resources, technical requirements, and financial status are important, but it’s not enough.
To help you select the best-suited one, here’s a checklist of 9 things to ask yourself.
1. The project’s size and complexity
Some web stacks are made for enterprise-level development, which means they are more complex to use and can eventually cost more (in license fees and hiring the right developer). Depending on your project’s size, choose the one that fits your needs. Yet, considering the scalability aspect of the selected web stack, you should be able to expand it seamlessly in the near future (ideally in 2-3 years).
Aside from size, the project’s complexity is also essential. The more complicated the project, the more comprehensive the programming language and web development stacks are needed.
2. Product features and specifications
When selecting a web development stack, make sure you define your target audience’s needs and the functionalities your product should have to solve these problems. It makes sense to run this step after or in conjunction with market research to determine what products already exist and what additional specifications your software requires to compete.
3. Speed and performance requirements
Make sure your best web development stack is compatible with the performance requirements. For example, if you want a fast static website, opt for JamStack or a web stack with ReactJS, as their advantages are fast load.
Remember to double-check the efficiency and compatibility percentage before pairing your project with a tech stack. The project’s expected performance, speed, and functions will determine which to use.
4. Requirements for system load
It is yet another critical component to choosing the best web development stack. Because different projects have different processing loads, not all tech stacks can meet all processing load requirements. To put it another way, compare your potential product processing loads with the capacity of the tech stack to ensure it can meet that need.
5. The tech stack’s flexibility and scalability
Technology is changing every day. Even for a web stack, each component, the framework or database, is still updated and maintained by its open-source community and provider.
Even though it’s essential to be aware of the recent web development trends, it would be even better to consider your tech stack scalability. Some would work best for small and basic web apps, which means you might have to transfer your system if you want something more complex in the future.
Yet, the end is long and unpredictable. You might want to settle for a simple solution and plan for the next one if needed. In this case, choose a flexible web development stack that can easily be migrated to another one.
6. The project’s timetable
Your tech stack must meet the time constraints imposed by your product and product developers.
7. Its ecosystem
The ecosystem of the tech stack would heavily influence the decision for the best web development stack. Reviews from people who have used it, its documentation, and the available community support for tech stack developers are all crucial factors to consider.
8. Your development team’s qualifications and availability of specialists
Your development team should be able to handle and utilize the chosen development stack. Consider the qualifications and skills of your developers. A mismatch will occur if they are not familiar with how to use the technology stack.
9. The current implementation of this technology stack in successful products
Before deciding on the best IT technology stack, you should research the number of popular and successful brands that have used the modern tech stack in their development. It could be a guarantee of its quality.
Where to read the review:
- Social media platforms
- GitHub
- Review site: Stackshare.io, G2
- Synodus’ daily blog and top list review
FAQ on web development stack
The best web development stack for your business is the one that fits your needs and goals. Yet, the most commonly used one among top enterprises are MEAN, Django, Ruby on Rails.
Meanwhile, the most popular web development stack for small businesses and startups are JamStack, MERN, Serverless.
Using a tech stack for your web development can fasten the coding process, improve your source code quality and enhance the performance of your developer team. In the long run, it’s a cost-effective solution since you don’t need to spend time and resources searching for each platform individually.
Learn more about Web Development Stack: What is it, How it works and real-life use case explanation
Wrapping up
The selection of the best web development stack is particularly difficult for all of us. Whenever we want to build a product from scratch, the option is always to go with the easiest solution; however, the main goal of a developer is not simply to build professionally functioning website. So, it is best to leave it to experts to create a high-level web application with the best functionality tech stack.
More related posts from Web Development blog you shouldn’t skip:
- Best 32 Back-end Web Development Tools for a strong Website
- The List of 28 Best Front-end Web Development Tools
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.




