Code Editor
Programmers and web developers often utilize this front-end web development tool to create and modify code.
Text editors, like Notepad on Windows or TextEdit on a Mac, were the norm for developers until the advent of code editors. However, it isn’t a coding-centric tool. As a result, using them to create and change code is a very labor-intensive process. On the other hand, code editors come with conveniences like auto-completion, syntax highlighting, and indenting to make writing simpler and quicker.
1. Atom
To name just a few languages that can be edited in Atom, we have C/C +, Python, Go, Haskell, and JavaScript.
It’s also a powerful code editor that can be customized for any language, framework, or API with the help of a wide variety of plugins. This code editor built by GitHub uses the Electron platform, which incorporates Node.js and the Chrome rendering engine.
In addition, Atom has a built-in file system browser that lets you quickly navigate your computer’s file system and access a single file, an entire project, or many projects simultaneously.
This front-end web development tool significantly increases developers’ productivity with auto-complete and search-and-replace functions. Lines of text in a file or across all projects may be quickly and easily searched, previewed, and replaced.
2. Sublime Text
This editor can handle massive projects and extensive coding with ease. For example, it can effortlessly open a 7 MB source code file and navigate its 200 thousand lines of code. Further, the Goto Anything functionality in Sublime Text allows users to swiftly navigate between files and tools.
With the Several Selection tools in Sublime Text, users can quickly and easily find, edit, rename, and alter multiple lines simultaneously, streamlining their workflow and saving valuable time.
Sublime text may be used on several platforms with a single license, making it a very flexible text editor. Furthermore, this code editor employs a bespoke UI toolkit to guarantee lightning-fast performance and an excellent overall user experience.
3. Visual Studio Code
It’s possible to see, alter, and redistribute the source code for Visual Studio Code since it’s an open-source text editor.
It is the most popular code editor, with over 5,000 Stargazers and over a thousand contributors on GitHub. There is a lot of power packed into this surprisingly little code editor. Visual Studio Code has native support for JavaScript, TypeScript, and Node.js.

However, if you need specialized support for a language, framework, or script, you may get it by downloading the appropriate add-on from the market. Visual Studio Code is an excellent text editor for individuals who want a more flexible programming setting.
You may alter the text editor’s user interface (UI) colors from the Settings menu to better suit your taste. Moreover, the Command Palette feature allows you to access various commands for each of your add-ons quickly. If you type in Python, for instance, you’ll get a list of all the controls available in this language.
- Suggested for you: 15 AI Tools for Developers That Improve Productivity Instantly
Front-end boilerplates
A boilerplate is part of code that can be reused for new projects without modification while writing code. Similarly, the term “boilerplate code” refers to reusable programming with certain conceptual roots with the original concept.
Usually, these codes need excessive amounts of code to do simple tasks. Therefore, making it reusable can decrease workload significantly, resulting in a boilerplate. Most programmers will not bother to recreate them constantly but will instead begin by duplicating the code they already have for a similar project and then start making changes.
Here is the list of front-end web development tools that are classified as boilerplates:
1. HTML5 Boilerplate
As a professional front-end template, HTML5 Boilerplate can help you create websites and online applications that load quickly, are highly secure, and can be easily customized. Over a decade of iterative development and collective wisdom went into this project.
A doctype declaration should be the first thing in your HTML5 template. A doctype is a means to specify to the browser (or another parser) what kind of document it is processing. However, simply using a contemporary doctype will not ensure that your pages are compatible with HTML5 and CSS3. Yet, you can write a page containing new HTML5 elements in an older doctype; it would still display correctly in modern browsers.
2. Reset CSS
All browsers utilize cascading style sheets (CSS) to render style-less websites, which may cause problems for CSS developers. Therefore, the purpose of Reset CSS is to standardize the browser’s margins, font sizes, line heights, and so forth. Resetting the browser’s CSS settings to their defaults may help developers avoid incompatibilities with other browsers.
If you’re going to use this, you shouldn’t copy and paste it without any changes. It must be adjusted, modified, expanded, and fine-tuned to fit your reset baseline—type in the hues you’d want to use for the page, links, and other elements.
Front-end assets and libraries
1. Google Fonts
Google’s web-font service is an open-source front-end web development tool that includes a font library for CSS and Android. It creates dynamic, interesting, and engaging websites with high performance and dependability.
The font library puts typography in the spotlight, encouraging users to browse, categorize, and test typefaces in over 135 languages. Its default sort classifies fonts based on popularity, trends, and geographic area, you can also sort it by designers.

You may create highly personalized collections by selecting families, weights, and scripts, testing color schemes and reviewing example content. Readers may be shared, allowing for seamless project collaboration throughout the design process. They introduced icons to their Google Fonts portfolio in 2021, increasing expressive capabilities for its users. Download them to your computer to use in your digital goods for Android, iOS, and the web.
2. JQuery
Developers have long regarded JavaScript as a strong front-end language, even though it suffers from several issues, including browser incompatibilities and a somewhat intimidating syntax.
That is, until the advent of jQuery in 2006, a short, compact, cross-platform JavaScript library to streamline the front-end process. Animations, plugins, and primary page navigation were all boosted by jQuery, which abstracted many of the functionality often left for developers to handle.
As one of the most widely used front-end web development technologies, jQuery is the first choice of 48.7% of developers. Because of its intuitive interface, stunning animations, and ability to abstract away from low-level interactions, its library sees three to four times the market utilization of similar products.
And it works; in 2015, 65% of the top 10 million highest-traffic websites on the Internet used jQuery, making it the most popular JavaScript library globally.
3. NPM
NPM works well with JavaScript. It helps pick out reusable code packages and incorporate them into fresh, reliable processes—an increasingly used tool for creating user interfaces.
It’s a command-line service that enables the package to talk to its supporting storage. Each version of NPM has a special perk. There are almost 17,000 stars for it on GitHub.
When used in your applications, it allows you to use the finest open-source JavaScript. It also makes it simple to collaborate with coworkers on public and private packages and includes both in your development workflow.
Front-end framework
The front-end framework is a standard code and regulations to build and deploy web and web application interfaces. This is a foundation to help create your website faster without doing everything from scratch.
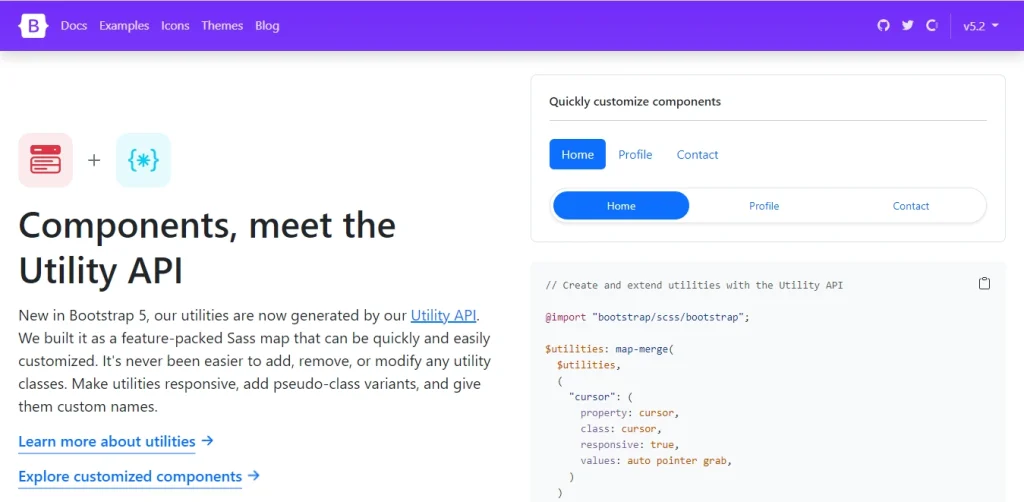
1. Bootsrap
Bootstrap is a front-end programming framework to build mobile-friendly and responsive webpages and online applications.
HTML, Cascading Style Sheets (CSS), and JavaScript are the Bootstrap framework’s foundation. It allows web developers to focus on more advanced features and less fundamental ones, allowing them to create sites much more quickly.

Web developers may now create mobile-friendly sites with the help of Bootstrap. It enables a website or app to adjust the display according to the visitor’s screen size and orientation. User interface (UI) components, layouts, JavaScript tools, and the implementation framework are all part of Bootstrap, which is tailored to meet the demands of these technologies.
2. Semantic UI
Like Bootstrap, Semantic UI is a theming-focused front-end programming framework. It has ready-made semantic components that make it easy to build stunning, responsive layouts in HTML5 and CSS3.
The Semantic UI website claims that the framework makes front-end development enjoyable and satisfying by relying on semantic markup, user-friendly JavaScript, and streamlined debugging.
With Semantic, creating aesthetically pleasing websites is a breeze; developers can whip up sites without effort thanks to its support for compact HTML, user-friendly JavaScript, and streamlined debugging. Because of its adaptable layout, Semantic can adapt to any device’s screen size and is compatible with popular frameworks like React, Angular, Meteor, and Ember.
3. Bulma
As an open-source CSS framework, Bulma relies heavily on the Sass preprocessor and the Flexbox grid. It has an excellent established color palette and modular columns for straightforward development, allowing for a wide range of possible aesthetic choices.
This front-end web development tool is regularly enhanced with new capabilities to ensure its technological innovation. Compared to Bootstrap, Bulma offers a little more leeway for personalization. Moreover, its modular design allows for greater customization for specific tasks. Unlike Bootstrap, Bulma lets you import the modules you need to implement your app’s specific functionality.
4. VueJS
Vue.js is a cutting-edge, accessible, open-source framework using the Model-View-View-Model (MVVM) design pattern. It extends fundamental HTML codes to provide reusable codes and is generally used for making user interfaces and SPAs or Single Page Applications.
Vue.js uses various CSS animations and transitions and allows for easy integration with other frameworks. Only five or six lines of code are needed to create a Vue app, and the framework takes care of the settings, uses components, and automatically links data to the Document Object Model.
Not only does this improve code readability, but it also makes it easier to maintain and test. Vue.js only takes up roughly 20KB of your browser’s memory.
5. AngularJS

This is a framework for building interactive websites. By extending HTML’s syntax, you may explain the parts of your application more precisely and concisely. Data binding and dependency injection of Angular reduce the custom code required. And because it’s all done in the browser, it’s compatible with any server technology.
6. ReactJS
If you’re looking for a popular front-end JavaScript framework, look no further than Facebook-backed React JS. The performance is superior to that of Angular and Vue.js. Due to its use of Virtual DOM, it is much quicker than competing frameworks (VDOM).
Moreover, you cannot use any design pattern while working with React. In addition, it has an easy-to-use application programming interface. One major drawback of ReactJS is that it is only suitable for developing straightforward apps.
Since the functionality of components is defined in JavaScript rather than templates, you can easily convey rich data via your app while keeping the state outside of the DOM.
CSS Preprocessor
CSS Preprocessors compile the code which is written using a particular compiler. From there, a CSS file is generated and linked to the primary HTML page.
No matter which CSS Preprocessor you use, writing code in standard CSS is still possible. The bright side is that you now have more choices. Some formats provide predetermined guidelines for formatting to simplify the process of producing the document.
1. LESS
Leaner Style Sheets, or “Less,” is a language extension that may be used with CSS while still being compatible with older language versions. Less.js is a JavaScript utility that can translate your Less styles into CSS styles, and this document provides the official docs for both the language and the technology.
Learning Less is simple since it is visually identical to CSS. One of the reasons why Less is easy to pick up is that it just adds a handful of helpful features to the CSS language.
2. Sass
Among CSS preprocessors, Sass is among the most popular. Style sheets may be compiled into CSS using Sass. It also has features like variables, functions, mixing, and nested rules. Sass simplifies the sharing of design assets across projects and the management of big stylesheets.
Browser Dev Tools
Developer tools, often known as “development tools” or simply “DevTools,” are computer applications that facilitate the creation, testing, and debugging of computer programs. To examine a website, modern browsers include built-in developer tools. The best front-end web development tools in any up-to-date browser are robust, which makes the dev job easier.
1. Chrome Dev Tools
The Chrome DevTools package includes several valuable resources for creating websites’ front-ends. These DevTools are already preconfigured and available inside the browser, so no further setup is needed.
Highly recommended by developers, it can modify your site’s layout, perform operations relating to the Document Object Model (DOM), debug JavaScript, and increase load times.
You may manipulate and extract data from numerous website components using Chrome DevTools, but any changes you make will be lost if you leave the browser without saving them first. In addition, Audits provide a method of reporting on performance. Improve your site’s load time with the help of the browser’s built-in recommendations.
2. Puppeteer
To manipulate Chrome/Chromium through the DevTools Protocol, you may use the Puppeteer module for Node.js. In its default configuration, Puppeteer operates headless mode, although it may also be launched in full (non-headless) Chrome/Chromium.
Puppeteer can automate most annual tasks. You can create pre-rendered content, crawl a SPA (Single-Page Application), and make screenshots of pages. Furthermore, this application makes it simple to automate the submission of forms, the testing of user interfaces, and the entry of text from a keyboard.
For others browser, we also have:
- Firefox Browser Dev Tools
- Opera Dev Tools Extension: Debugging, Testing & Developing
- Safari Dev Tools
Code Validators
Validation is the process of making sure the code works properly. In the context of online applications, this means making that the code follows all guidelines designated by the World Wide Web Consortium (W3C).
Markup validation is crucial to assuring the technical quality of web pages. Site faults or low traffic due to poorly formatted and unreadable content are possible outcomes of neglecting to verify your pages following W3C standards.
1. W3C Markup Validation
You may validate your HTML and XHTML documents written before HTML5 against a document type specification using the W3C’s Markup Validation Service. While W3C certification is essential for cross-browser support and user experience, its impact on SERP rankings remains to be determined.
Due to HTML5’s replacement of DTD with a “Living Standard,” the standard Markup Validation Service is no longer relevant for these formats. Instead, validation is carried out by the open source “Nu Validator,” of which W3C provides an instance for testing purposes.
2. WAVE
WAVE is an assessment toolkit that writers may use to ensure their websites are accessible to people with special needs. It not only helps humans evaluate online content but also can detect numerous accessibilities and WCAG issues automatically. The goal is to address problems that directly affect users, make it easier for people to evaluate websites, and spread awareness about the importance of online accessibility.
Online Front-end coding environments
Web pages, referred to as “coding environments,” facilitate the creation of code using an online editor with instant feedback shown alongside the code itself. These sites allow programmers to quickly try out new ideas and pick up tips from their peers.
CodePen is one of the most versatile front-end web development tool for coding environments. In addition, it has a robust community where you can show off your work and get ideas from what others are doing.
Front-end Testing
Every developer needs to test their code while developing to fix bugs on time and move on to other stages. With some front-end testing tools, you can quickly identify errors in the lines of code and ensure your interface functionality.
1. ESLint
ESLint is a fantastic tool for evaluating the standard of your code in any JavaScript environment. It is a static code analyzer, which means it can detect grammatical mistakes, flaws, and incorrect formatting. Unlike its more junior sibling, JSHint, ESLint may be used with both JavaScript and the React framework.
2. Jest
Meta (formerly Facebook) developed Jest, a framework for testing JavaScript and React applications. Using Jest, you may quickly verify the presence of your code and its attributes. The Jest’s primary function is to capture such moments through photographs. A snapshot file is created when a test is performed for the first time. After that, you may examine the output file to see whether the produced user interface element is what you had in mind.

Safe and fast parallel testing is available in Jest, as is code coverage to save the extra setup and a Mock Function API to expand the functionality of your tests.
3. Jasmine
Jasmine is a free and open-source JavaScript testing framework. Its goals include:
- Portability to any platform that supports JavaScript.
- Little impact on the program’s user experience (UI) or the IDE.
- An understandable syntax.
Version control & documentation
Version control, also known as revision control or source control, is a feature of software configuration management that tracks the modifications made to files, applications, and websites.
1. Git
GIT is an influential VCS that can monitor massive volumes of data while preventing trivial mistakes. It’s the most popular and long-lasting resource available right now. With GIT, programmers may write several independent pieces of code that can be quickly created, deleted, and integrated. In GIT, every action is atomic, which simplifies testing and locating bugs.
Git’s branching approach lets you effortlessly create, connect, and remove branches to work on separate lines of code. It’s fast, it can handle big jobs, and it protects user information using cryptography.
2. Apache Subversion
Apache Subversion (often known as SVN after its command name) is a free, open-source version control and software distribution system. Its purpose is to replace the popular Concurrent Versions System in a backward-compatible manner (CVS).
This frontend web development tool makes indivisible (atomic) commits, so changes to a project will make it to the repository, unless there’s a connection problem. Metadata revision control is also one of its top features.
Task Runner
There are special front-end development programs called “task runners” whose only purpose is to carry out specific duties. Writers of code may direct a task runner to carry out any number of errands by simply listing them. It will automatically do whatever you tell it to.
1. Grunt
The Grunt community is large and expanding rapidly. Hundreds of plugins are available for Grunt, allowing you to automate almost any task easily.
Built on top of Node.js, its many features and adaptability are enhanced by JS tasks and JSON configuration. Because of its minimal infrastructure requirements, Grunt makes it possible for developers to start working with a brand-new codebase. As a result of its sturdiness, Grunt is helpful for extensive manufacturing facilities.
2. Gulp
Gulp allows you to make use of the adaptability of JavaScript to build effective pipelines. It’s versatile, practical, quick, and precise. Moreover, there are numerous community-developed plugins for Gulp, so any procedure you want is likely included.
The configuration code is written in JavaScript, which is easy to modify and very adaptable, and it leverages Node.js to facilitate quicker processing times.
Other than an UX/UI friendly interface, a website also needs a strong and reliable back-end to perfectly function. While the back-end development process can be more daunting, here are the top 32 back-end web development tools to simplify the job!
FAQ about front-end web development tools
Web development tools for frontend are software or applications that help developers build the web front-end and interface quickly and efficiently. It helps the web development process cut down time, save resources and finance while bringing tangible result.
To choose the best-suited frontend dev tools, ask yourself what you need and what your resources are. Meanwhile, keep the following in mind:
– Variations and Themes in Prices
– Feasibility of Use and Permanent Structure
– Access to Resources and Functionality
– Customizations’ Ease of Use
-Allows the use of many different languages
– Help for Debuggers to be Built-In
– A wide range of browsers, devices, and operating systems are supported.
With the growing need for websites, front-end web developers are and will be an ample job opportunity for developers. However, with all the tools that can automate and make the job easier, front-end web developers need to expand their expertise by learning new programming languages, frameworks, or tools.
Wrapping up
With the list of best front-end web development tools, you can choose the one that fits your needs, goals, and resources. Remember that each has pros and cons, so carefully consider every aspect. We recommend you choose what you or your team lack or the tools that help you automate a daunting task, instead of getting every tool you know.
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.