Key takeaway
- Native App is an application that is made for a specific mobile system. For example, iOS apps or Android apps.
- Hybrid App is both mobile-based and web-based application.
- Cross-platform is an application that can run on any mobile operating system using a single code base.
- In term of performance: Native App > Hybrid App & Cross-platform
- In term of price and development time: Hybrid App & Cross-platform > Native App
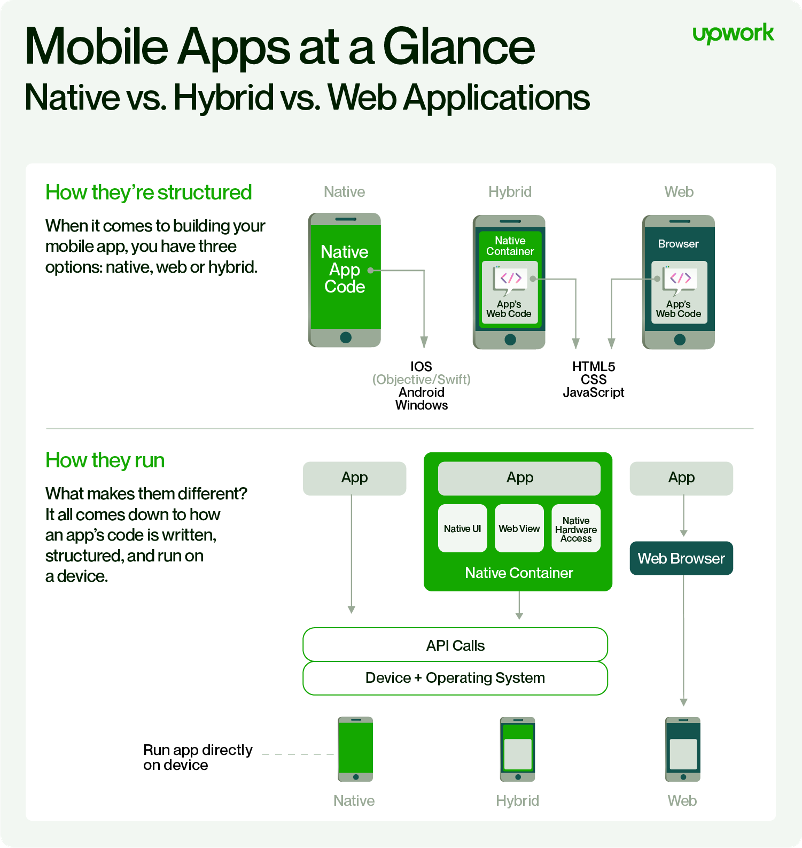
What is a native app?
A native app is created for a specific system using distinctive programming languages, tools, and technologies supported by that operating system.
You can use this type of mobile app development to make the best use of the device’s hardware and software capabilities. It means providing faster performance and a smoother user experience. Once downloaded and installed, your application can access local resources such as file systems, network connections, and peripherals.
Since native app is catered to a specific platform, it can only work on that platform and not the other. For example, iOS-based native apps cannot work on Android systems and vice versa. Therefore, developers will create different versions of a native app with platform-specific tools and programming languages. Yet, all the versions share the key features.

The most common tools for native app development are:
- Android Studio, Android IDE, and IntelliJ IDEA for Android-based development.
- IOS native apps are created with Xcode, Appcode, and Atom.
You might also stumble on some well-known examples of native apps, such as Pinterest, WhatsApp, Instagram, and Google Maps.
- Suggested for you: Progressive Web App vs Native App: Which is better?
What is a hybrid platform mobile app?
As said in the name, a hybrid mobile application possesses elements of both native and web applications. It can work flexibly like web applications with the performance and functionality of native apps.
Because of this, a hybrid app can run on both mobile and web platforms, which brings convenience to both users and developers when coding it. You have heard of many hybrid apps like Gmail, Uber, Twitter, Evernote or Airbnb.

You can build this type of app with web-based coding languages like HTML, CSS, and JavaScript. Afterward, you combine cross-platform tech stacks like Ionic’s Capacitor and Apache Cordova to access device-specific features like GPS and camera. These platforms shall allow developers to write a single codebase applicable to different platforms like iOS and Android.
Building a hybrid app is a cost-friendly, time-effective solution for start-ups and small businesses. However, performance and user experience are not their strong points.
What is a cross-platform mobile app?
Cross-platform mobile apps can run on multiple operating systems using a single codebase. Developers use frameworks like React Native, Xamarin, and Flutter to build cross-platform apps, making them deployable to iOS, Android and other devices.

Cross-platform apps are ubiquitous, and you might recognize some of them, such as Firefox, OpenOffice, Adobe Reader, Skype, and many more.
Developers of cross-platform apps utilize a native rendering engine, and the codebase is linked to native components through “bridges.” It results in a close-to-native UX design, seamless functionality, and easy implementation. Plus, there is no vast difference between native vs cross-platform development speed.
Most people mistake cross-platform apps for hybrid apps due to their code shareability. However, that is their only similarity. You can’t run a cross platform on the web, while hybrid can.
Cross-platform is considered the most cost-effective development approach. It is not as cheap as a hybrid, yet more affordable than building a native app and still secures good performance.
Differences between native and cross-platform and hybrid applications
| Category | Native Apps | Cross-platform Apps | Hybrid Apps |
|---|---|---|---|
| Codebase | Distinctive codebase for each different platform | Single codebase with platform-specific abilities | Single codebase |
| Libraries | Low dependency on open-source libraries and platforms | High dependency on different libraries and frameworks | High dependency on open-source libraries and frameworks |
| Debugging | Native debugging tools | Relies on framework’s capability | Native and web tools |
| Features | – Simple code and stable performance – High API usability – Improved user experience – Easy bug detection – Unique layout – Fit to screen ratios | – Cost-effective – Agile development – Reusable code – Fast complication – Simple testing – Plug-in support | – Improved UX/UI – Time-efficiency – Easy to sustain – Economical – Huge market reach – Plug-in support |
| Rendering engine | Native | Native | Browser |
| Ease of development | Hard | Medium | Medium |
| Cost | High | Cost-effective | Cost-effective |
| Time to market | Long, time-consuming | Quick, timesaving | Quick, timesaving |
| Development language | Platform-specific | HTML, JavaScript, CSS | HTML, JavaScript, CSS |
| Cross platform support | No | Yes | Yes |
| User experience | High | Medium to high | Medium to high |
| Code reuse | No | Yes | Yes |
| Pros | – Intuitive and customizable UX – Reduced productivity – Direct hardware access – Offline functionality – Built-in security | – Reusable code – Rapid time to market – Effective and sturdy performance – Close-to-native UX – Board audience reach – Greater cost efficiencies | – Rapid time to market – Broad audience reaches – Greater cost efficiency – Offline functionality – Reusable code |
| Cons | – Slower time for marketing – Limited audience reaches – Higher costs | – Limited customization and personalization – Restricted hardware access – No offline functionality – Increased security configurations | – Slow performance – Inconsistent and non-customizable UX – Restricted hardware access – Increased security configuration |
When to choose what: Native, cross platform and hybrid?
1. Choosing based on key requirements
The debate on choosing native vs hybrid vs cross-platform has never been easy and definitive. There are many factors to consider before choosing the best solution for your business.
In terms of performance, native apps offer the best kind as they critically optimize graphics quality and real-time performance. If performance is not the primary concern of your app development, you can choose hybrid or cross-platform.
Native app development offers the best user experience out of the three apps since it has control over the app’s UI and UX. If your business prioritizes user experience, you should go with native app development.
Speaking of the development timeline, you can choose hybrid or cross-platform for quicker development time and release date. Native app development requires more time and resources to build.
Hybrid and cross-platform are cost-effective choices when you have a limited budget. They both require less development effort and only use a single codebase. With hybrid, you can reuse the code for web development in the future. This can be worth considering for the future.
If you intend to launch your app on a specific platform like iOS or Android, a native app will be ideal. Or, if you target users of multiple platforms or devices, hybrid or cross-platform is what you should choose.
2. Choosing based on use cases
But I want my apps to have high performance, reach as many users as possible, not be too expensive, and not take years to build. What can I choose?
This would be a dream for both you and me. Yet, such scenarios won’t happen. To unlock that goal, you must balance all those criteria. This means leveraging one and minimizing its downside as much as possible.
Choose a native app when:
- The main goal is performance
- Your product is a mobile app. In this case, you want to make sure your product is strong enough and have good performance to drives more users
- You want to monetize your mobile app
- You have a big group of users and want to improve their engagement with your brand.
Choose a hybrid app when:
- Your budget is limited, and you want to test how your ICP would react to the mobile application
- You don’t know what customer group to focus on when launching your product
- You are a small to medium-sized business. You only want a platform for the customer to sign up and use coupons. There are no advanced features
Lastly, your ideal choice will be a cross-platform app if:
- You want something low on budget, simple, and without extensive coding.
- Your main goal is not performance.
- You are a small to medium-sized business.
FAQ
Cross-platform and hybrid apps use the universal codebase for all platforms. Unlike them, native apps require a separate codebase for iOS and Android systems. Therefore, the overall development cost of native apps is essentially higher than the others.
PWA is a web application (run on a browser) that allows users to pin a website and directly use it on the home screen without downloading it from the app store. For this, PWA has some common with Hybrid but is entirely different from Native and Cross-platform.
PWA brings users convenience but lacks advanced features such as camera access, image upload, API installation, etc. Even though it has push notification, GPS access and offline mode, its performance is not as comprehensive as Native vs Hybrid vs Cross-platform. You can learn more about PWA (Progressive Web App) in this blog.
Wrapping up
When comparing Native vs Cross-platform vs Hybrid, there isn’t one that is better than the others. You must consider your focus and current resources to decide what is best. Remember that Native is best in performance while Cross-platform and Hybrid are more suitable for tight-budget projects. If you are still in the middle of the three-way crossroads and don’t know where to go, mind talk to our team, we will define everything and choose the best technology together!
More related posts from Web Development blog you shouldn’t skip:
- AMP vs PWA: Which one is better for your website performance?
- Best Progressive Web Apps Examples to learn from in 2025
- Top 10 Web Development Tools for Android to use on the go
How useful was this post?
Click on a star to rate it!
Average rating / 5. Vote count:
No votes so far! Be the first to rate this post.